Soigner les illustrations liées à ses contenus
Comment rendre ses liens plus dignes de confiance et transparents ? Tour d'horizon des intérêts et usages de l'open graph pour les médias.
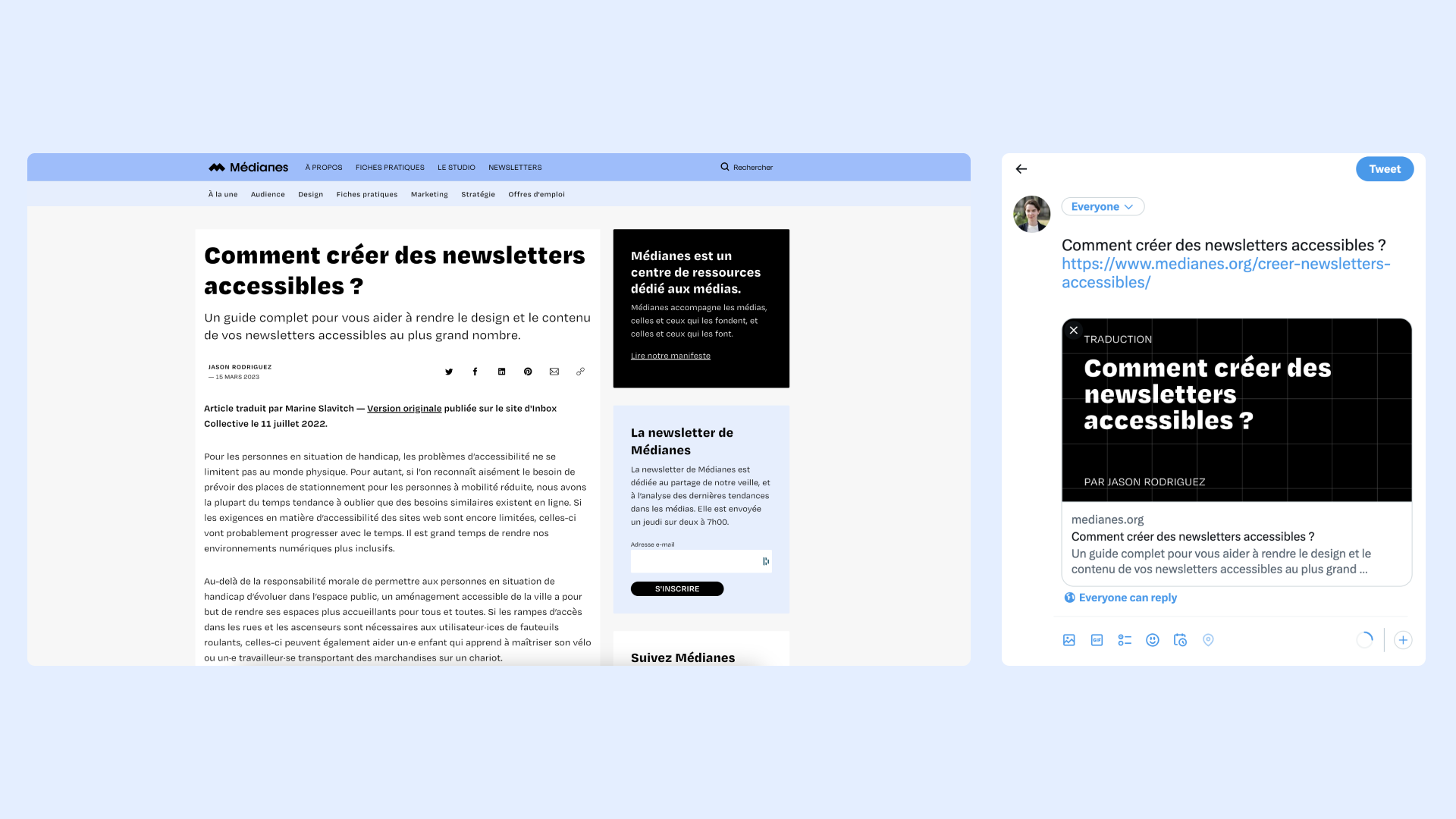
En partageant le lien d'un article sur les réseaux sociaux, ce dernier est accompagné généralement d'un visuel horizontal. Cette image d'aperçu de lien est nommée « open graph », reprenant le nom du protocole permettant d'attacher des méta-données à un lien (on embrasse Facebook qui l'a développé). On parle aussi de Facebook ou de Twitter card. C'est amusant, car aujourd'hui Twitter/X ne joint plus les titres d'article aux images open-graph : ne reste plus que ces dernières pour embarquer des informations.
Pourquoi mettre une image open graph ?
Cette image sert deux objectifs : donner envie et rassurer.
Donner envie
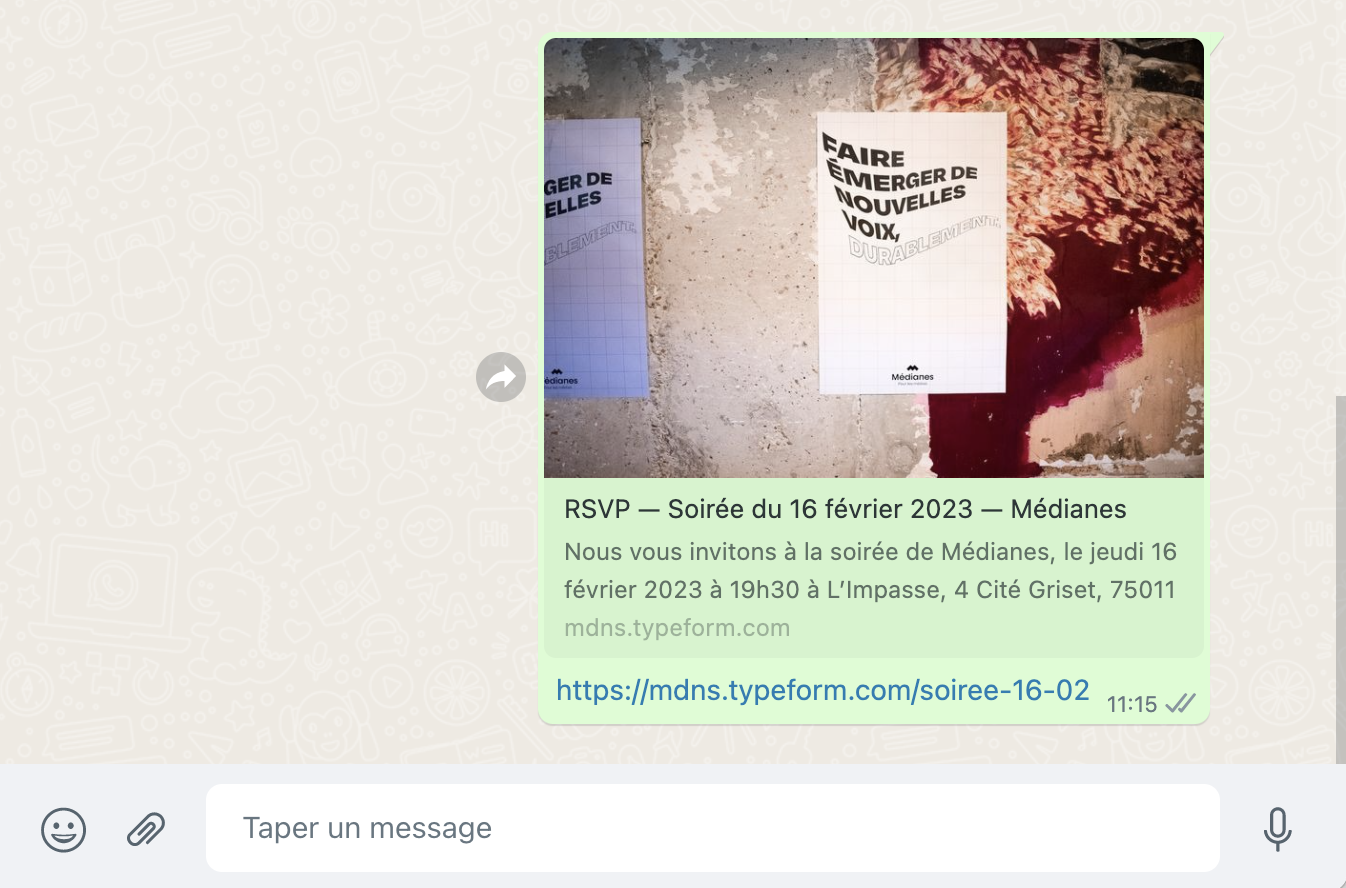
L'image permet de faire ressortir le lien dans le flux d'une discussion privée comme d'une page Twitter et donne une première idée — qu'on espère attractive — du contenu. Quand vous communiquez avec vos cercles proches, un open graph bien ficelé et des méta-données correctement remplies peuvent vous permettre de partager facilement des éléments de contexte, avant même que le ou la destinataire ne clique dessus. Bien pratique pour les plus pressé·es d'entre nous.

Rassurer
Les liens étant opaques, l'open graph permet d'en identifier plus aisément l'émetteur via les éventuels logos et l'application de la charte graphique.
Par ailleurs, remplir correctement les méta-données — y compris l'image associée, donc — est apprécié par les moteurs de recherches. C'est ainsi en prime profitable pour le référencement des contenus.
D'un point de vue marketing, un bon open graph permet d'engager davantage votre audience : il est plus rassurant de partager un contenu tiers (un article ou une newsletter, disons) si visuellement le lien semble fonctionner, et si l'image est attractive.

→ Vous pouvez vérifier le bon fonctionnement de vos open graphs avec l'outil Facebook Debugger.
Soigner ses open graph
D'un point de vue iconographique, il s'agit d'avoir un visuel qui, on l'a vu, informe sur l'identité de l'émetteur mais aussi sur la destination du lien et sur le contenu sous-jacent. C'est primordial, car un mauvais visuel peut desservir votre propos s'il a une qualité inférieure au contenu, ou s'il donne une fausse idée de ce qu'on va trouver derrière l'image en question.
Techniquement, n'importe quelle image exportée en JPG, généralement aux dimensions 1200 x 700 pixels, fonctionne. Concernant la nature du visuel, nous avons trois options : la photographie, l'illustration au sens le plus large, et le texte.
- Il n'est pas vital de charger absolument une photo s'il n'y en a, en fait, pas besoin. Les photos de commande représentent un budget conséquent et les images issues de banques enrichissent rarement l'article. Si toutefois on tient aux photos, et qu'elles proviennent de sources dépareillées, il est possible de les uniformiser en les bruitant, en les passant en noir et blanc ou en bichromie, par exemple. On peut aussi les insérer dans un gabarit pour y ajouter un logo en filigrane, un dégradé, un titre, etc. Des processus peuvent être aisément conçus sur mesure.
- Les illustrations, spécifiquement les plus abstraites, peuvent pallier certaines limites de la photo, en inspirant une ambiance, en suggérant une idée. Restons attentif à ce qu'elles remplissent une fonction plus grande que faire joli.
- On peut voir en ce moment fleurir dans certains médias des images à la Une générées par intelligence artificielle. S'il est déontologiquement plus défendable de synthétiser un visuel d'illustration que de fabriquer de toutes pièces une photo d'information, cela nous conduit à nous interroger ici aussi sur la valeur ajoutée de l'image d'illustration, qu'elle soit en prise réelle ou inventée.
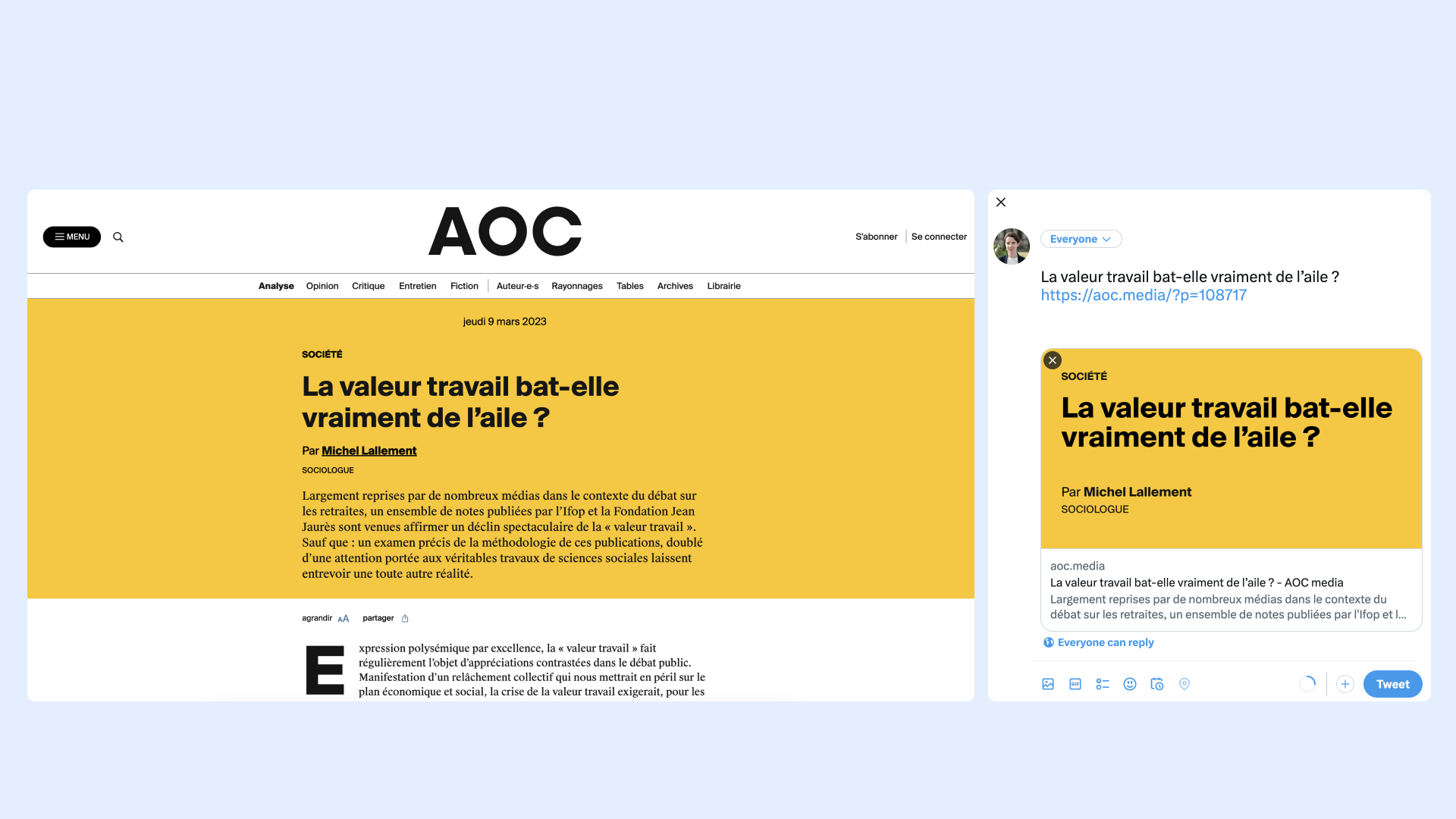
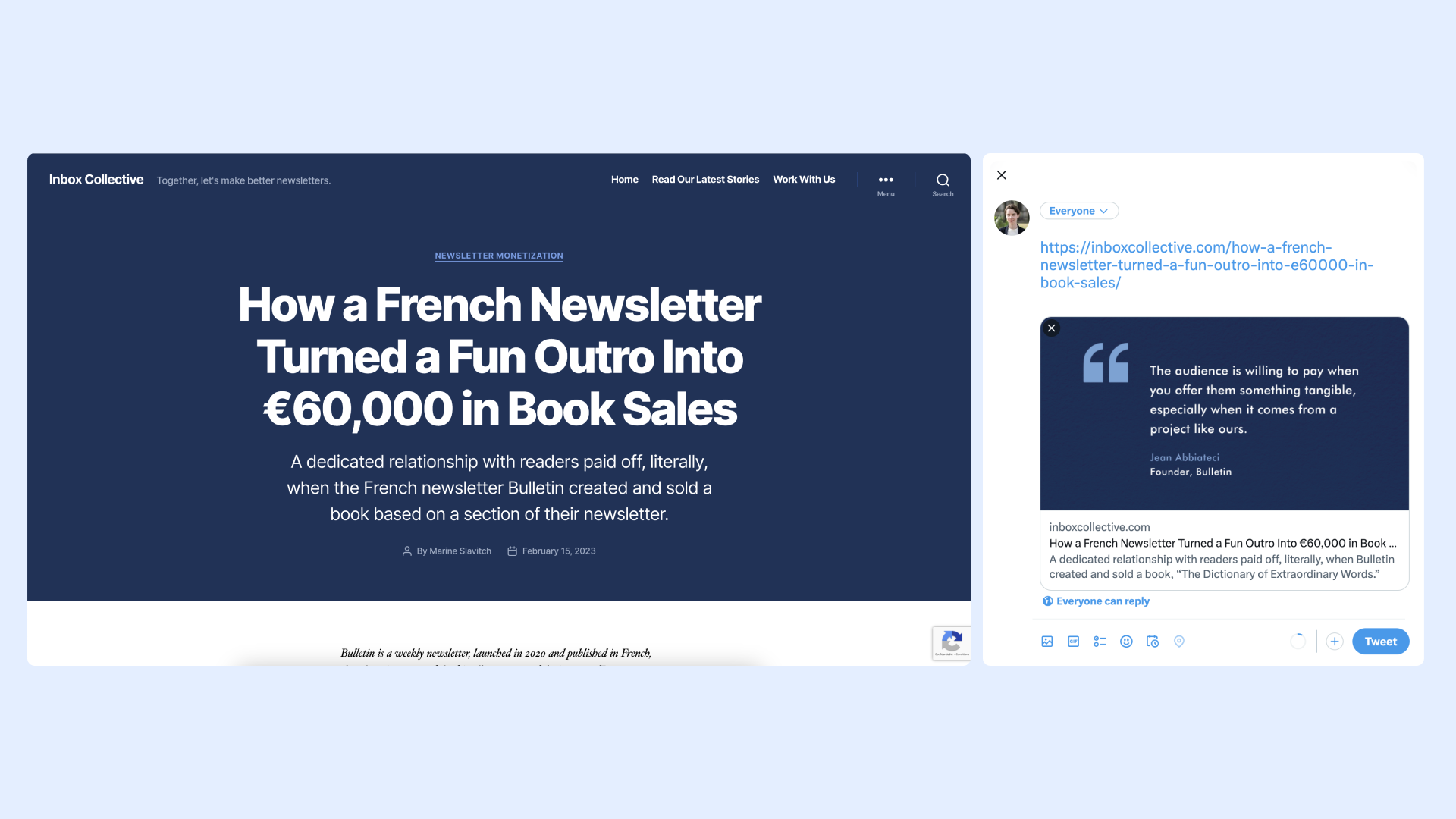
- Quant au texte, il permet d'avoir des open graph dont les informations ressortent limpidement. C'est l'option que nous avons retenue chez Médianes ; il est des papiers pour lesquels nous n'avons aucune image à la Une et nous leur créons manuellement des open graph sous Figma. Ils sont ensuite attachés dans les méta-données et apparaissent lorsqu'on partage l'article.



À ce jeu, il importe de faire attention à la hiérarchie de l'information en attirant le regard sur le segment le plus important de l'image, ici, le titre. Veillons à respecter le contraste entre l'arrière-plan et le texte pour que ce dernier soit accessible par le plus grand nombre. Il est pour finir salutaire d'avoir un processus de mise en page bien huilé qui ne vous demande guère plus de quelques secondes d'édition.
Tenir ses open graph à jour
Enfin, tout cela tombe à plat si vos images ne sont pas liées aux bons articles, si vous éditez le titre sans éditer celui paraissant dans l'open graph, ou si vous ne modifiez pas les liens d'image en dupliquant un contenu (un gabarit de newsletter, par exemple). Vérifiez toujours d'un clic — en navigation privée, c'est encore mieux — que l'élément partagé mène bien où il faut, apparaisse comme il se doit, pour tout le monde.
La newsletter de Médianes
La newsletter de Médianes est dédiée au partage de notre veille, et à l’analyse des dernières tendances dans les médias. Elle est envoyée un jeudi sur deux à 7h00.