
La typographie : à l'aide
Empattement, approche, ligature... glossaire illustré de ces notions en vue de mieux comprendre le travail graphique.
Cette notice est un complément de l'article Mais que fait la police.
Glossaire
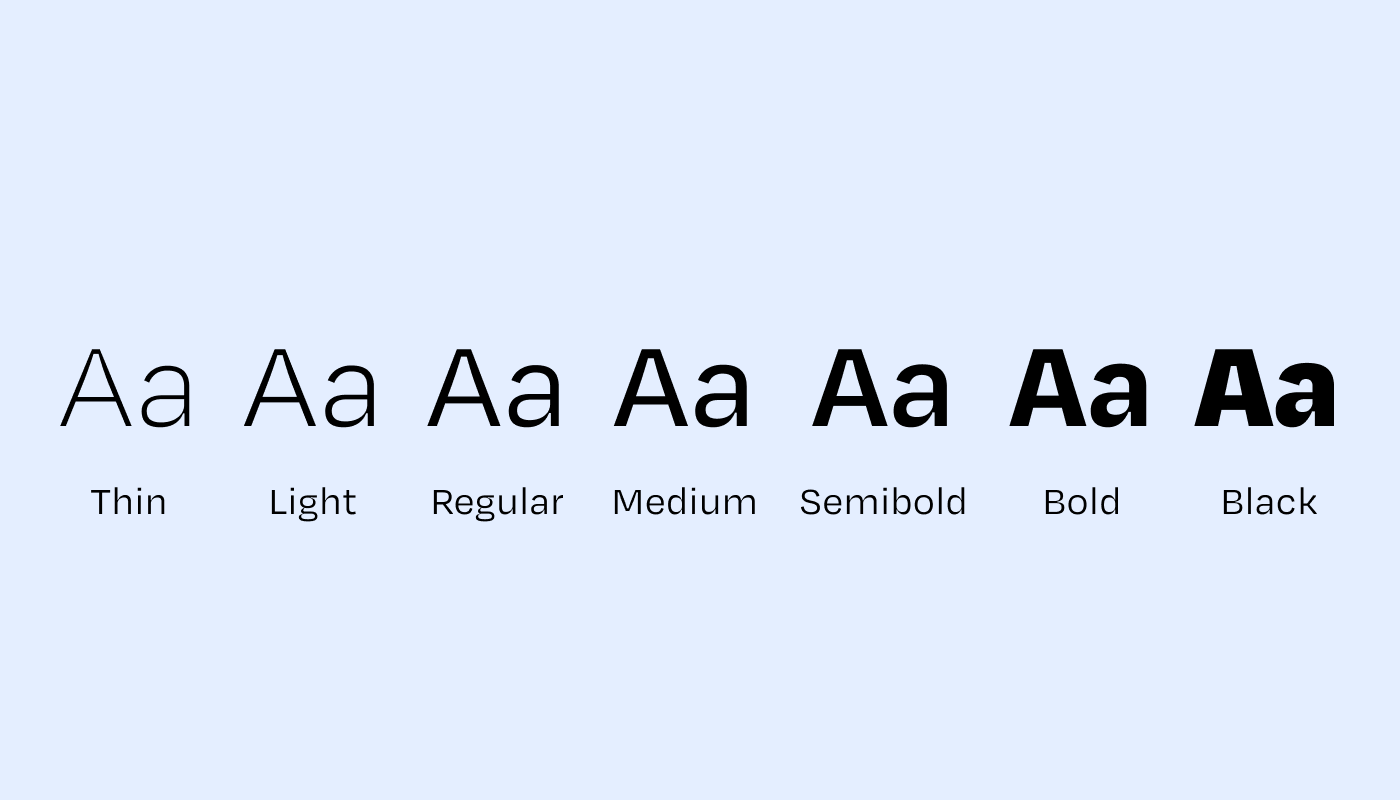
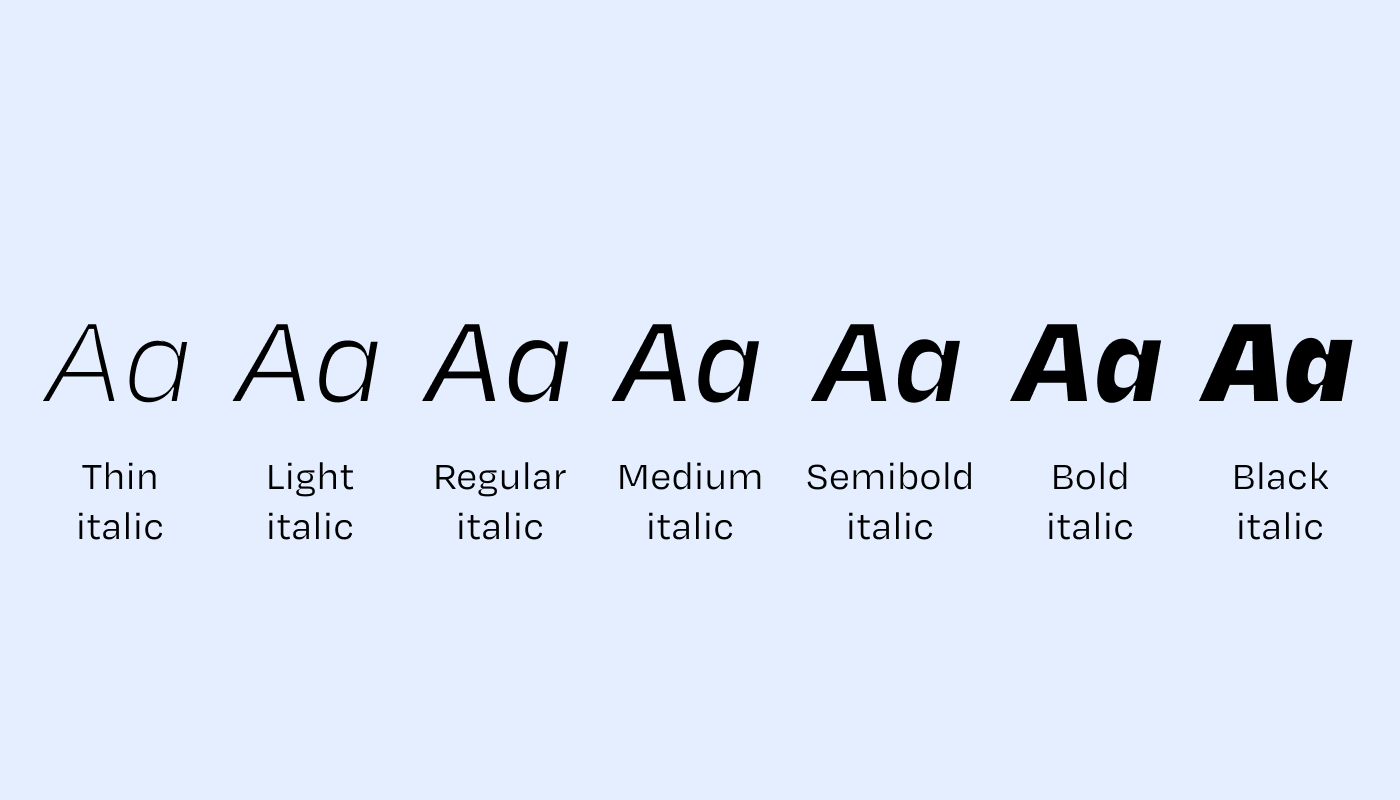
Police : ensemble des caractères, dans tous leurs niveaux de graisse (tracés plus ou moins épais) et styles (romain (=droit, normal, habituel, par défaut) ou italiques (penché)


NB : le gras est à privilégier pour différencier les niveaux de titres, le chapô — la structure du texte, plutôt que le faire fleurir en corps de texte. Les italiques, quant à eux, sont utilisés pour les titres d’œuvres, les noms de médias, les passages en langue étrangère.
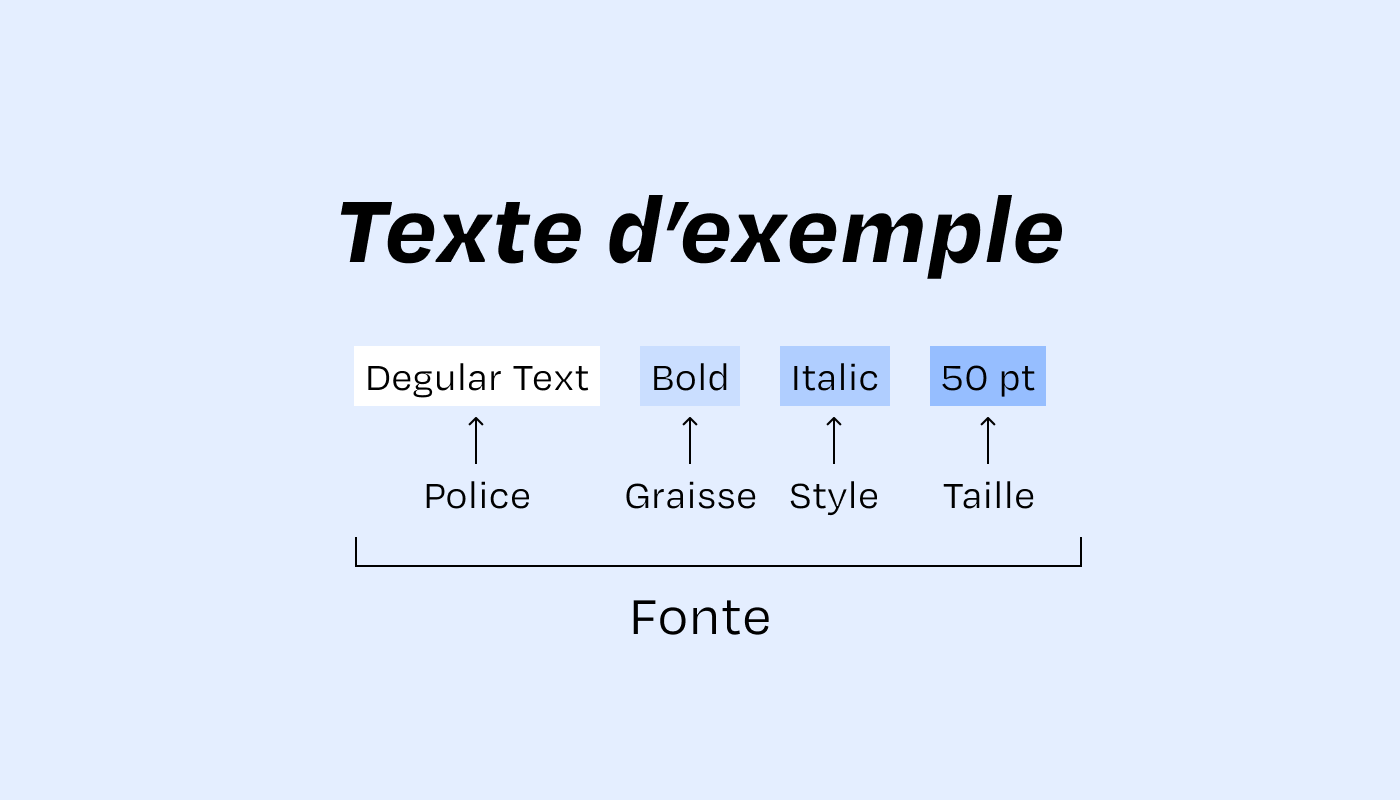
Fonte : un réglage particulier de cette police. Englobe la taille, le niveau de graisse, le style. C’est un mot hérité des caractères fondus en plomb : en effet, lorsqu’on a un caractère physique destiné à être encré puis frappé contre du papier, il est difficile à ce stade d’en changer la taille, l’épaisseur ou le style.

Typographie (abrégé typo) : mot-valise souvent utilisé pour désigner une police ou même une fonte. À l’origine, la typographie est le nom de la discipline de dessin de caractères, les typographes étant les personnes qui dessinent les polices.
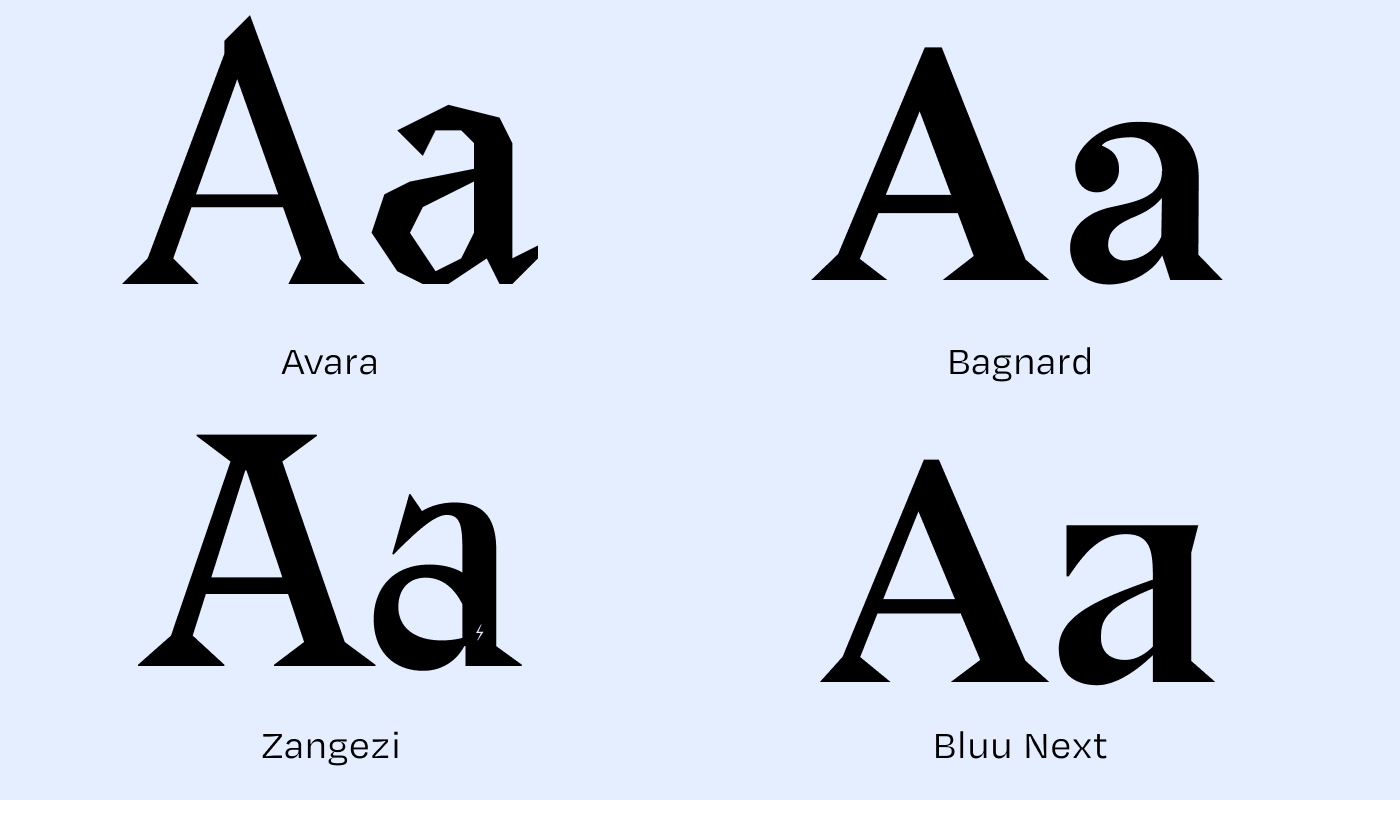
Serif : police à empattement. Perçu comme littéraire, traditionnel, élégant, fin. Souvent plus facile à lire imprimé. Variante de la slab (ou égyptienne) avec des empattements droits, plus mécaniques. Ce sont des polices qu’on utilise souvent pour les textes courants.

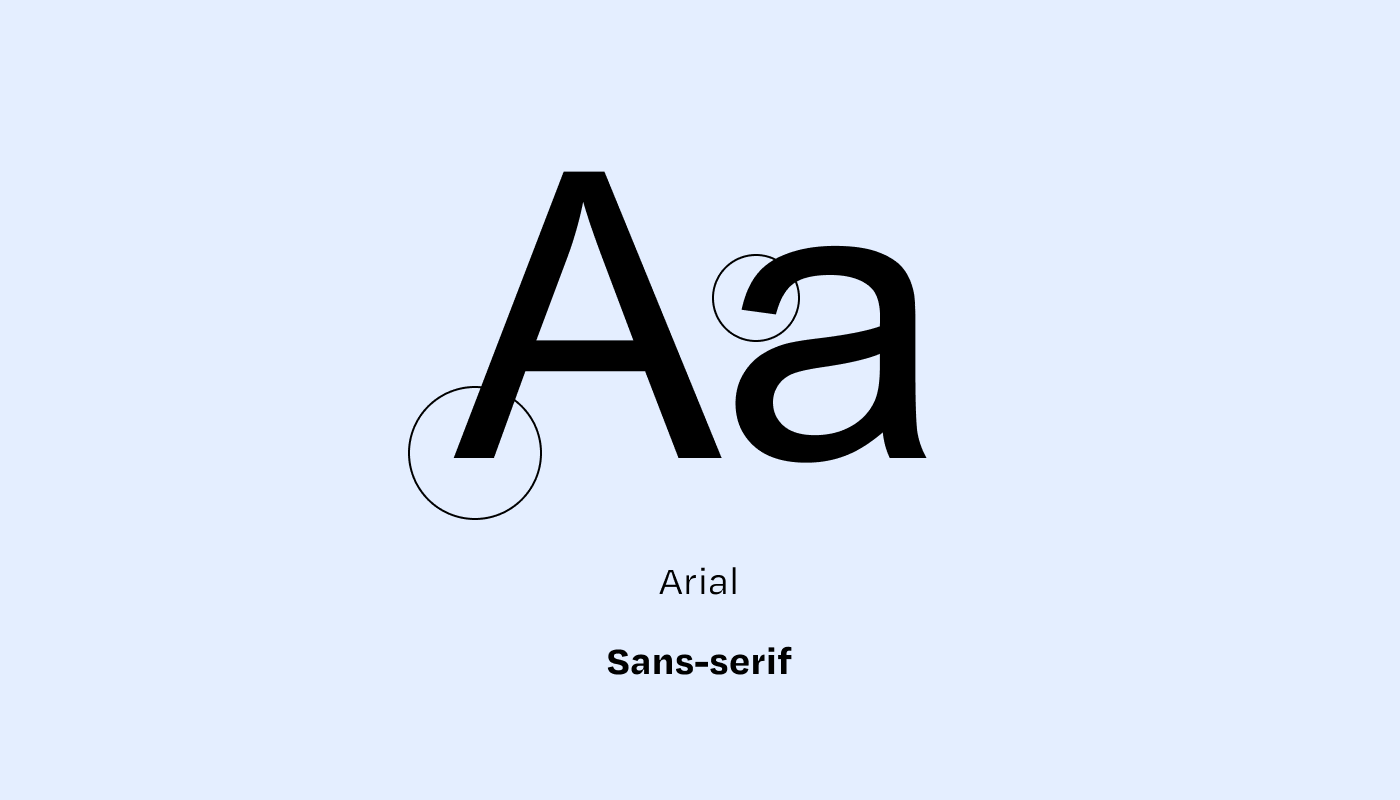
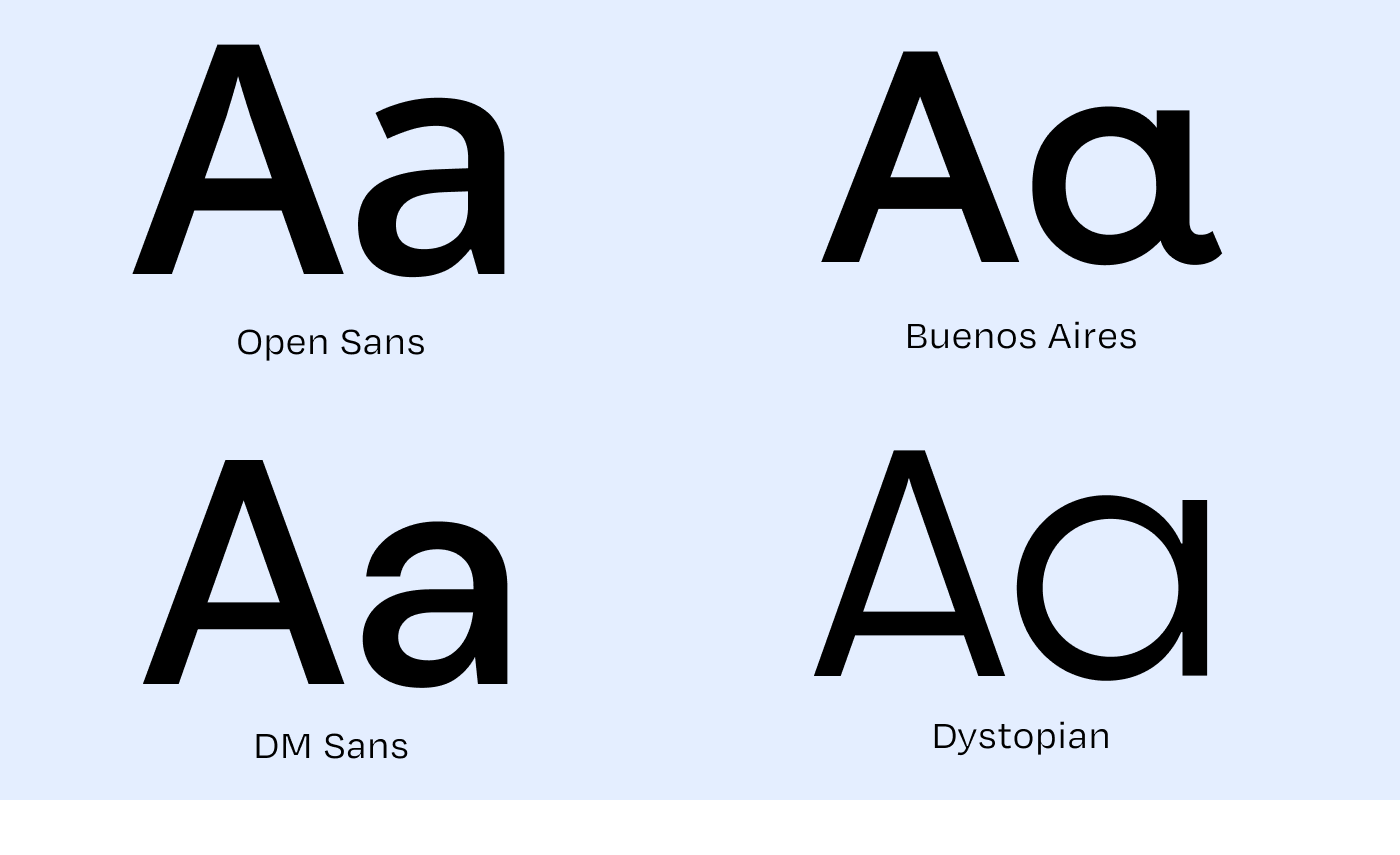
Sans-serif : police sans empattement, aussi nommée au gré de l’héritage de diverses langues : linéale, gothique, grotesque, ou sobrement “sans". Perçu comme moderne, sobres, simples, amical, plus faciles à lire sur écran.

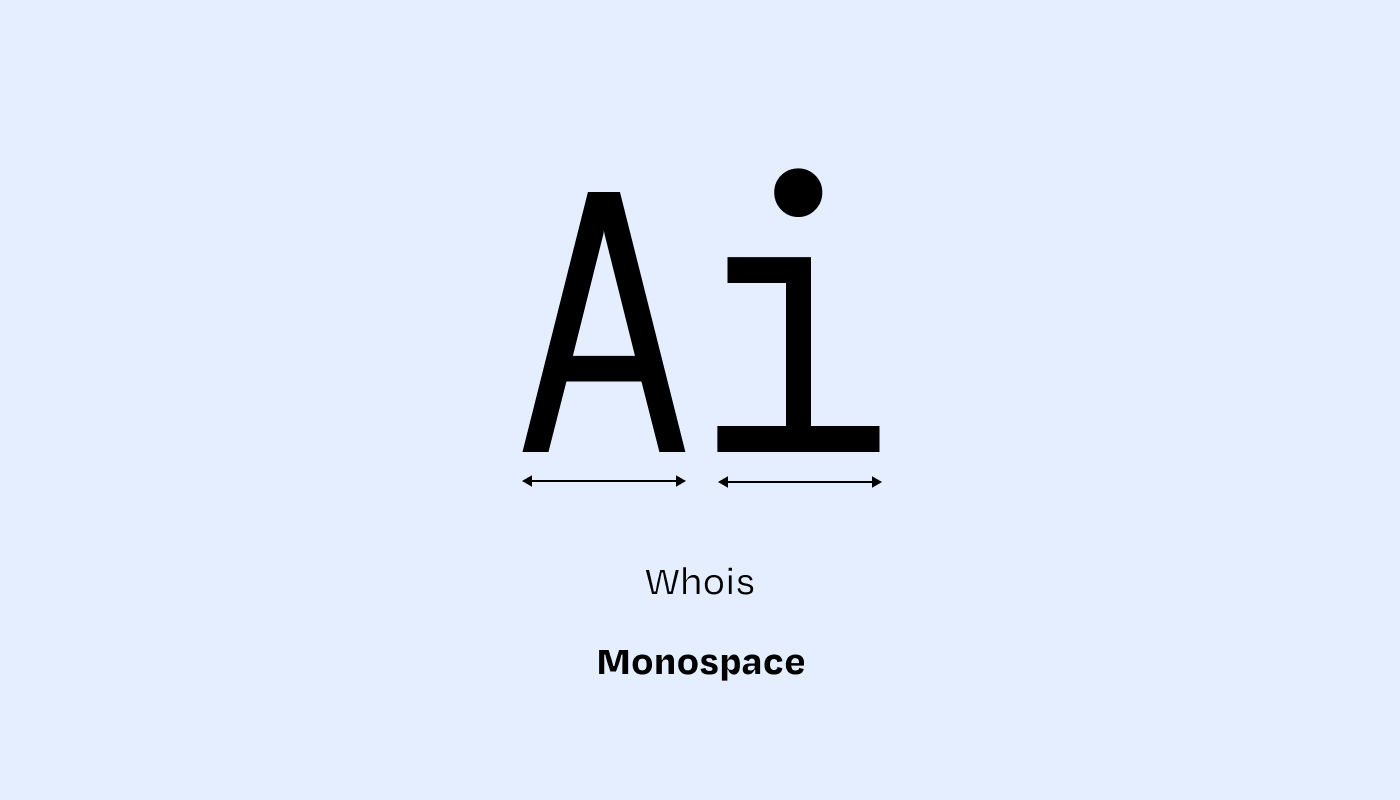
Monospace : chaque caractère ou espace mesure la même largeur. On parle de chasse (=largeur) fixe. Ce sont des polices héritées de la machine à écrire, beaucoup utilisées également pour coder des programmes informatiques. Perçu en fonction des polices comme vintage (machine à écrire) ou très tech (rappelant les lignes de code)

Handwriting ou cursive : imite l’écriture manuscrite (à la plume, au stylo, au marker…) Pas toujours très lisible. Perçu si bien fait comme authentique, détendu, mais généralement assez maladroit car les imitations de fait-main dupent rarement et rend finalement assez artificiel. Autant écrire réellement à la main (via une tablette et un stylet, par exemple).

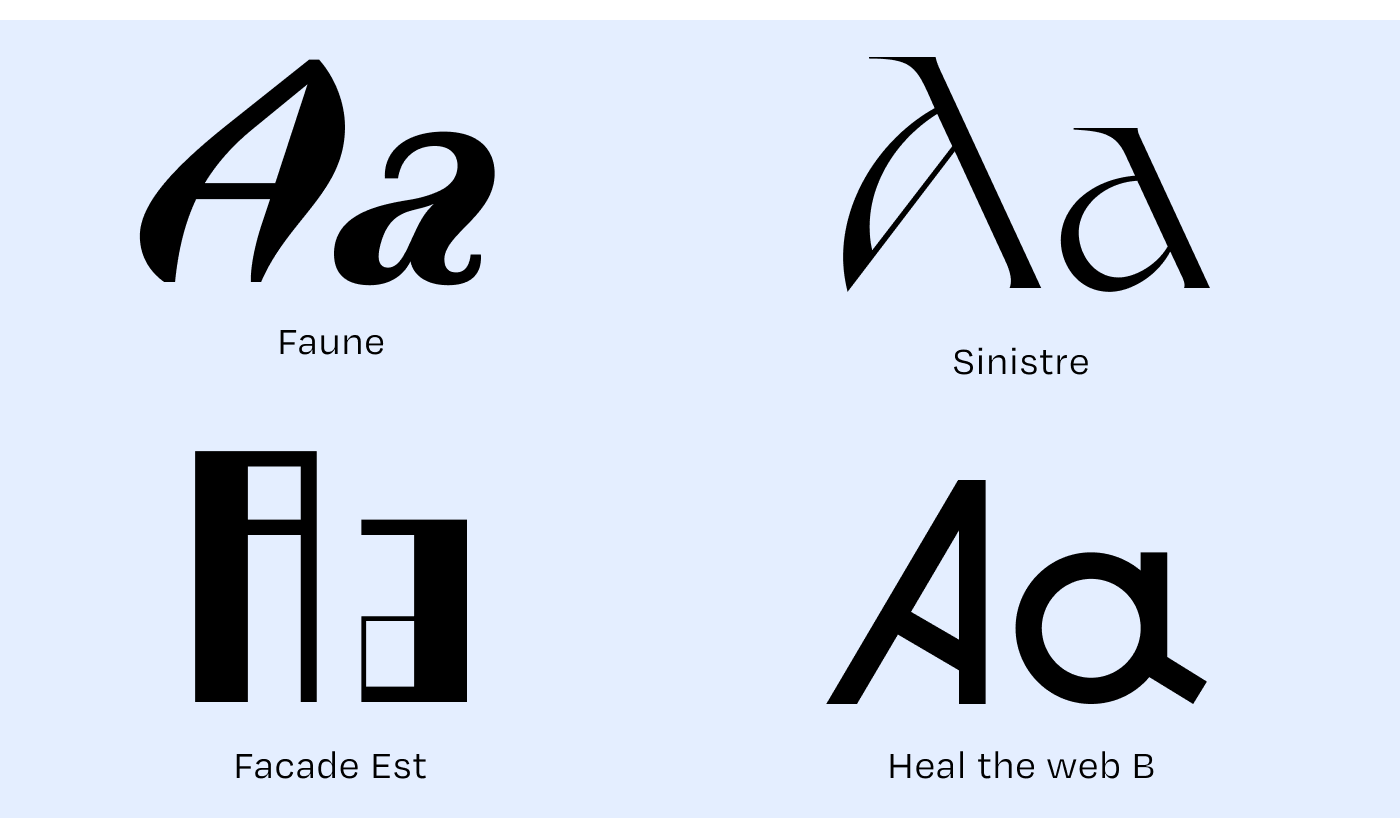
Display : catégorie qu’on trouve parfois et qui rassemble des polices pouvant correspondre à l’une de ces trois catégories, mais qui est pensée et réglée pour être utilisée en grand, en titrage, et pas en textes longs.
Note : toutes les polices d’un même type de famille ne se valent pas. Regarder les courbes, les angles, les contrastes, les empattements — qui vont évoquer selon les cas de la douceur, de la dynamique, de l’agressivité, de la solidité…



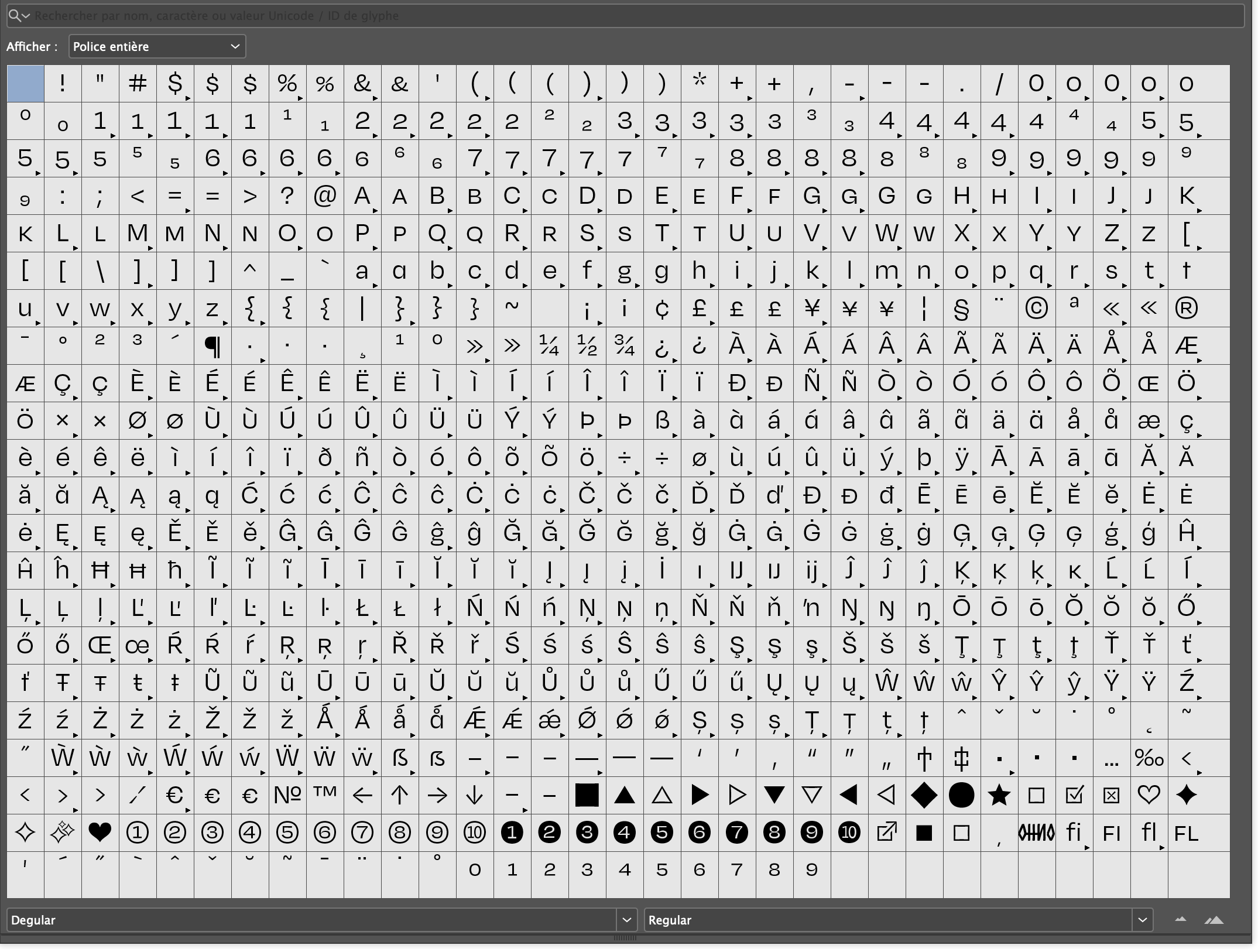
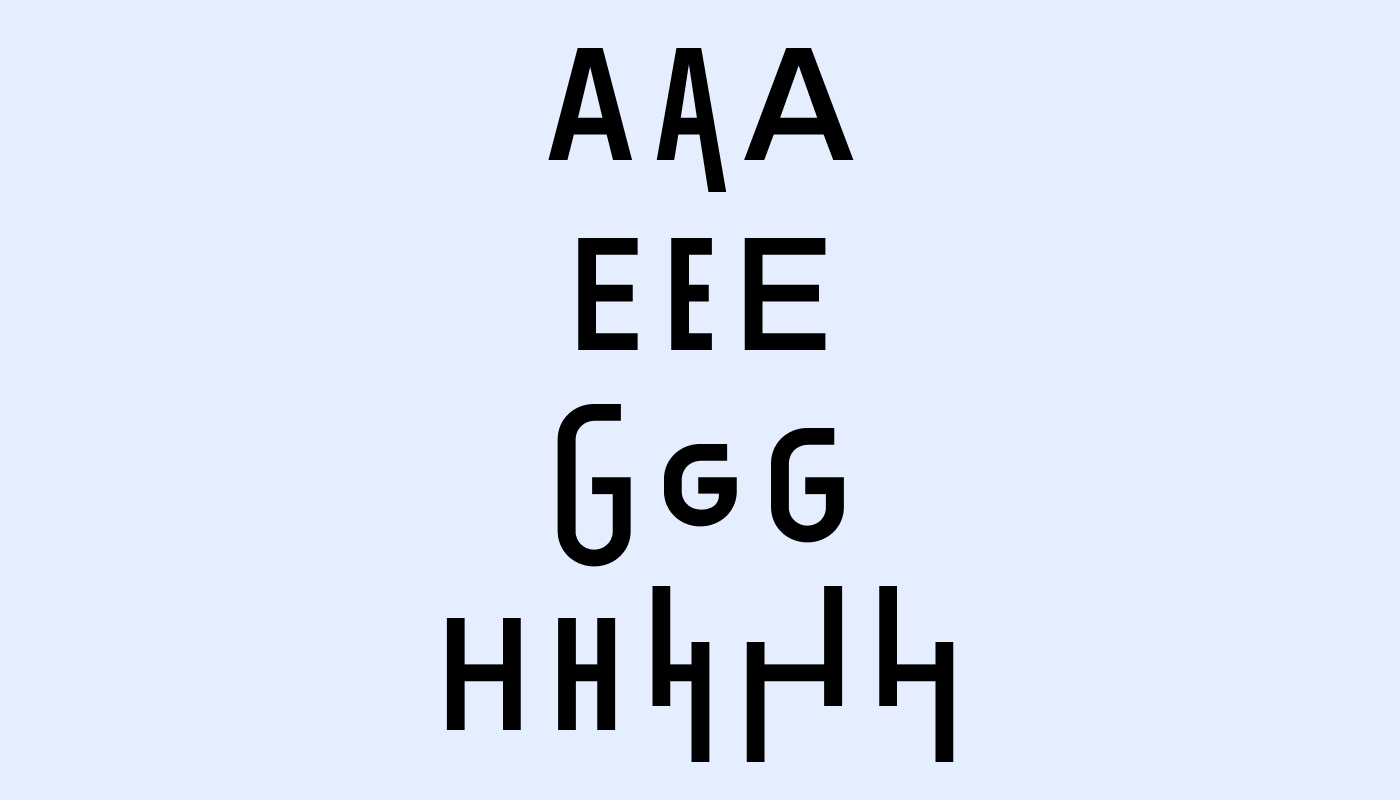
Caractère (ou glyphe) : lettres, lettres accentuées, chiffres, ponctuation, ligatures, symboles… Chaque glyphe est dessiné par les typographes.

Opentype : des fonctionnalités complémentaires permettent d’embarquer des variantes de caractères au sein d’une police, parmi lesquelles on peut ensuite choisir.

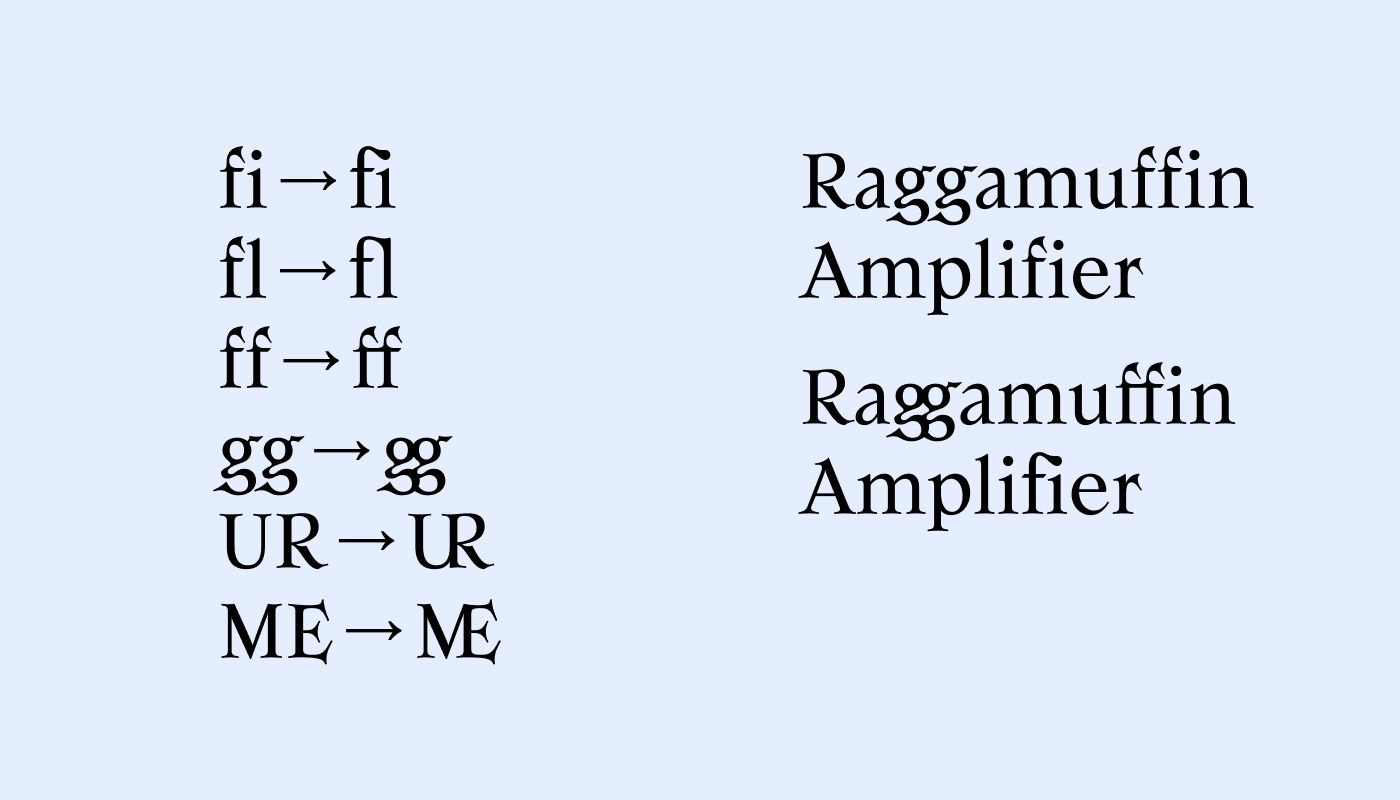
Ligature : fusion de deux ou trois caractères pour en former un unique. Cette pratique est héritée de l’écriture manuscrite, elle fluidifie la lecture et demande de la finesse au ou à la typographe pour assembler des tracés. Peut également servir à fusionner des caractères en vue de réfléchir sur l'écriture inclusive.

Fonderie : structure regroupant et vendant des polices.
Corps : taille à laquelle est utilisée la police. S’exprime en point (pt) pour l’impression, en em ou % sur le web, pour être adaptable à la taille de l’écran.
Capitale : caractère en majuscule, au-delà de la majuscule en début de phrase. (exemple : CLIQUER ICI)
Bas de casse : caractère en minuscule, possible également en début de phrase. (exemple : cliquer ici)
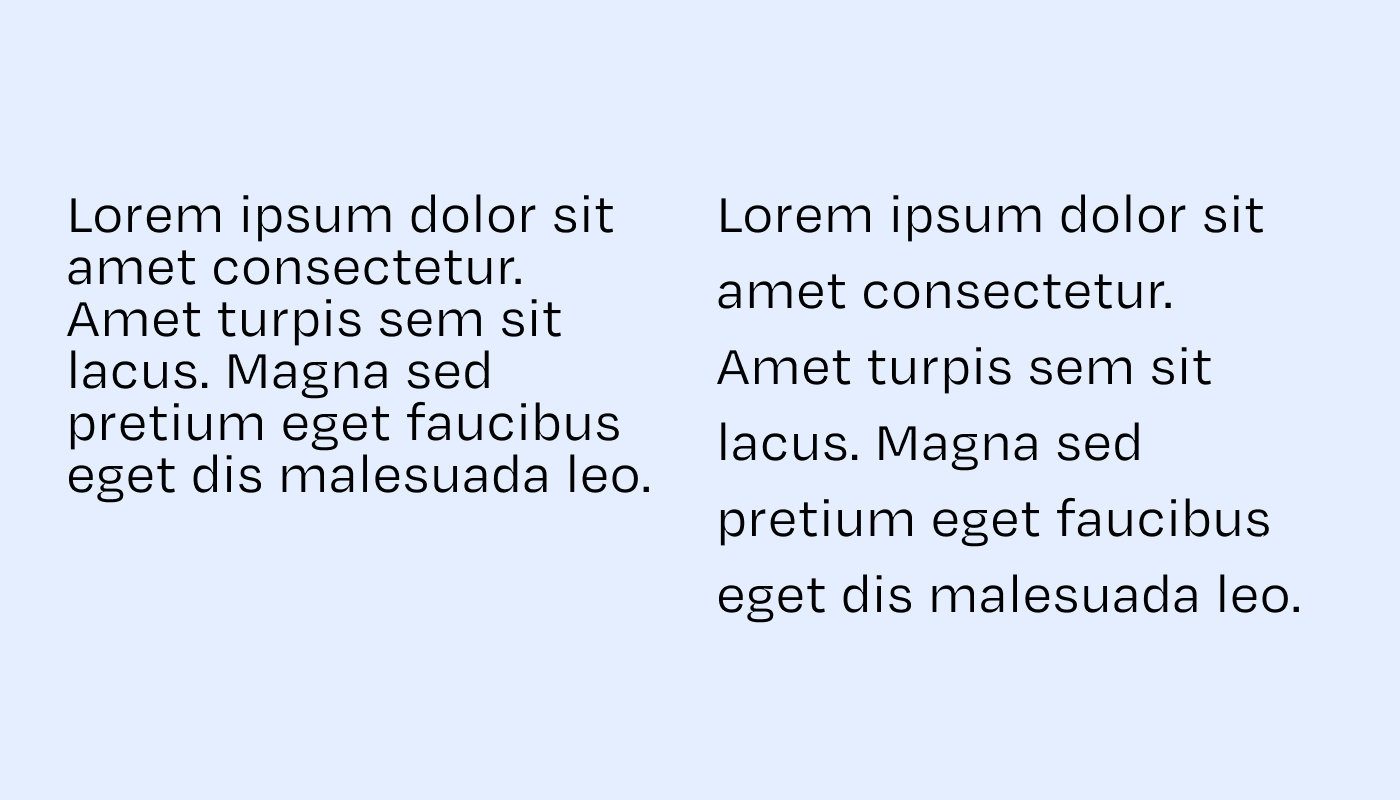
Interlignage : espacement entre les lignes.

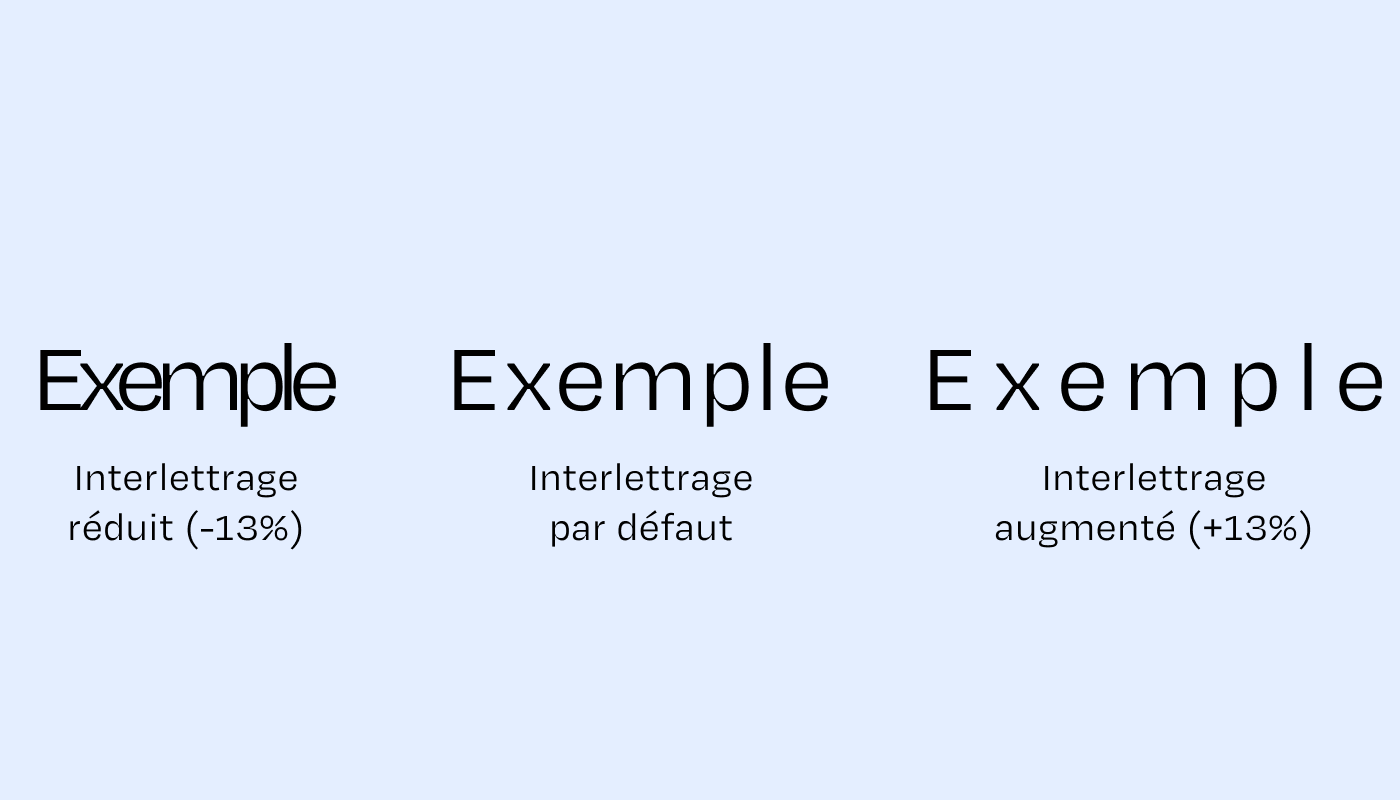
Interlettrage : espacement entre les caractères.

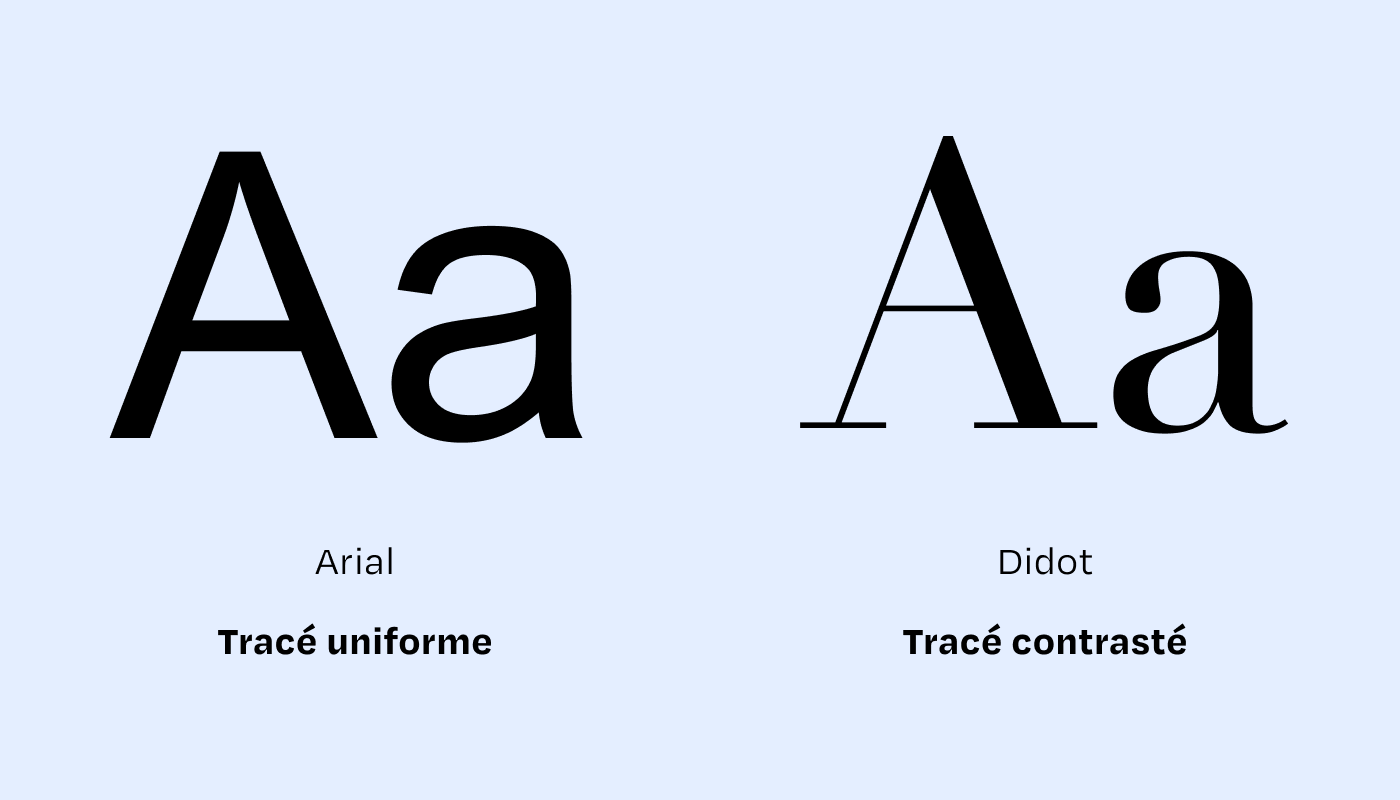
Contraste : différence d’épaisseur du caractère d’un endroit à un autre (uniforme ou différent : plein et délié, plume…)

Chasse : largeur d’un caractère et de son approche. On dit qu’une police chasse beaucoup quand elle s’étend beaucoup en longueur. On voit souvent des variantes de police condensée (condensed), régulière (regular) ou étendue (expanded)

Approche : espacements entre les caractères, au sein d’un mot. L’approche est réglée par le ou la typographe, et encodée dans le fichier de la police. On pourra éventuellement la modifier artificiellement en jouant sur l’interlettrage.
Aller plus loin
Une fois ces notions en tête, comment choisir ses polices ?
Exemples autour de la lisibilité, accessibilité, hiérarchie et structure
Sur mon portfolio, des cas pratiques
Chronique Médianes Pourquoi tant de gras ?
Chronique Médianes Soigner les illustrations liées à ses images
La newsletter de Médianes
La newsletter de Médianes est dédiée au partage de notre veille, et à l’analyse des dernières tendances dans les médias. Elle est envoyée un jeudi sur deux à 7h00.