
Enjeux tech et design : les 5 choses à savoir pour concevoir votre newsletter
Créer et diffuser une newsletter efficace est un art qui requiert une attention particulière aux détails, de la délivrabilité à l'accessibilité.
Que vous utilisiez Mailchimp, Brevo (anciennement Sendinblue), Beehiiv, Kessel, Substack ou d'autres, les limites design et techniques des newsletters vont de pair avec ce qu'elles sont intrinsèquement : des e-mails.
L'e-mail est un vieil outil qui n'a que très peu bougé depuis les années 80 dans ce qu'il est : des lignes de texte, des images, et des options de mise en forme limitées, qui sont ensuite réinterprétées par le client mail (logiciel dédié ou webmail) qui le reçoit (Gmail, Thunderbird, Outlook, Yahoo, Apple Mail...).
À garder en tête
Faire attention au poids de sa newsletter
Gmail tronque tous les e-mails dont la taille est supérieure à 102 ko, et cache le contenu restant avec un peu visible lien « Afficher l’intégralité du message » : cela coupe la lecture de votre e-mail, et interrompt également tout recueil de statistiques d’ouverture. Chaque caractère du code pèse environ 1 à 2 octets.
Il faut donc veiller à ce que le texte brut ne soit pas trop long, et à ce que le code source de votre e-mail soit propre. Contrairement à ce que l'on peut imaginer, lorsque vous insérez une image dans votre éditeur, cela n'alourdit pas votre e-mail, car ces images sont chargées depuis le serveur du service mail. Si vous rencontrez souvent un souci de poids, vous pouvez utiliser des services comme Emailcrush pour minifier (réduire la taille du code) vos e-mails. Dans ce cas, il faudra envoyer votre e-mail comme du "Code HTML brut".
Veiller à la délivrabilité
Les adresses inexistantes ou les adresses inactives peuvent impacter la délivrabilité des e-mails. En effet, les fournisseurs peuvent, après de nombreux envois répétés à une même adresse e-mail incorrecte, classer en indésirable l’émetteur de ces e-mails. Une première étape pour s'assurer de ce point est d'activer le double opt-in, c'est-à-dire l'envoi d'un e-mail de confirmation avant l'inscription à la liste : vous allez éviter d'avoir des e-mails contenant des coquilles. Une deuxième étape est d'entretenir, comme un jardin, votre liste de contacts. Vous pouvez notamment envoyer régulièrement des e-mails à votre base pour retirer les personnes qui n'ouvrent plus du tout vos e-mails, et qui impactent négativement votre délivrabilité. Enfin, il faut vous assurer que vos e-mails sont bien authentifiés comme émanant de vous, et ne soient pas bloqués par les anti-spam. Pour vérifier vos e-mails et obtenir la marche à suivre, vous pouvez utiliser un outil comme Mail-Tester.
Choisir ses couleurs pour une bonne accessibilité
Les contrastes doivent être suffisants entre la couleur de fond et la couleur de texte, afin de s'assurer qu'ils puissent être confortablement lus par le plus grand nombre, en incluant les daltonien·nes et les personnes dont l'acuité visuelle est plus faible.
- Un outil de test qui permet de vérifier la suffisance du contraste, en ayant un aperçu de ce que ça donnerait pour des personnes voyant les couleurs différemment.
- Tout savoir sur le Référentiel général d’amélioration de l’accessibilité (RGAA), qui va bien au-delà des seuls contrastes.
Par ailleurs, les modes obscurs des appareils peuvent permuter les blancs et noirs : pour empêcher cela, on peut enregistrer un code couleur différent du blanc pur (#FFFFFF) ou du noir pur (#000000)


Choisir ses polices
Seul un petit nombre de polices sont installées sur tous les navigateurs, tous les systèmes, et s'afficheront avec certitude de la même manière chez chaque utilisateur·ice, on parle de « web safe » ou « police système » :



Il est possible d'utiliser ce qu'on appelle des webfonts — des polices hébergées en ligne, pas installées en dur dans les systèmes. Si elles sont plus nombreuses et variées que les polices sytème listées plus haut, elles ne sont en revanche pas prises en charge par l'ensemble des services de messagerie. Le cas échéant, la police sera remplacée par une police de secours parmi les polices système. Votre e-mail risquera de ne pas être vu exactement de la même manière par deux personnes différentes. C'est pourquoi nous ne recommandons pas souvent ce recours.
- Serif, sans-serif... Besoin d'en savoir plus sur les polices ? Consultez notre guide d'aide.
- Un peu d'assistance dans le choix du type de police ? Retrouvez notre article à ce sujet.
Pour vérifier l'apparence de vos e-mails sur de multiples clients e-mail, vous pouvez utiliser des outils comme Litmus ou Email On Acid. Par ailleurs, ce type d'outils sont parfois disponibles dans les services e-mail, dans la rubrique Aperçu, c'est par exemple le cas chez Mailchimp et Brevo.
Les impossibilités techniques de style
Parfois, les éditeurs de modèles intégrés aux services d'envoi comme Mailchimp ou Brevo bloquent votre créativité. Il ne sera en effet souvent pas possible de mettre un contour (bordure) autour d'un bloc comprenant de multiples éléments.
Si vous souhaitez aller plus loin, vous pouvez développer vous-même le code de votre template e-mail, mais vous devrez alors vous passer d'un éditeur visuel en glisser-déposer. Des alternatives aux constructeurs e-mails intégrés existent également, comme l'excellent Stripo.
On sera parfois tenté·e de contourner ces sujets en passant par des images pour remplacer les titres, mais c'est une très mauvaise idée sur deux points. Premièrement, les images ne sont pas toutes affichées par défaut sur les clients e-mails, et il vous faut assurer la lisiblité de la newsletter sans celle-ci. Ensuite, la recherche dans le texte et l'affichage sur mobile pourra être impacté.
Si on insère des éléments textuels sous forme d'image, il faut de plus s'assurer qu'il sera lisible aussi bien sur mobile que sur ordinateur. On mettra le slogan en texte libre plutôt que dans le logo, par exemple, pour qu'il puisse s'adapter à la dimension de l'écran et rester lisible.
Une newsletter, c'est forcément moche ?
Que peut-on faire dans le cadre contraint des éditeurs intégrés aux services d'envoi ? Globalement, on peut modifier les polices (dans les limites ci-dessus), les couleurs (même remarque), ajouter des images, y compris en arrière-plan ou dans les blocs, ajouter des boutons d'action, des liens, mais nombre d'effets plus sophistiqués nécessiteront du code HTML, plus ou moins lourd et rendant le gabarit de newsletter difficile à utiliser.
Il est notre avis que ces contraintes ne doivent pas occasionner un abandon du graphisme, mais qu'au contraire on peut trouver une mise en page adaptée à la fois à l'esprit du projet et aux limites techniques. L'essentiel, du côté éditorial, est de simplifier au maximum la structure pour garder un e-mail visuellement léger. Les maîtres mots sont clarté et sobriété.
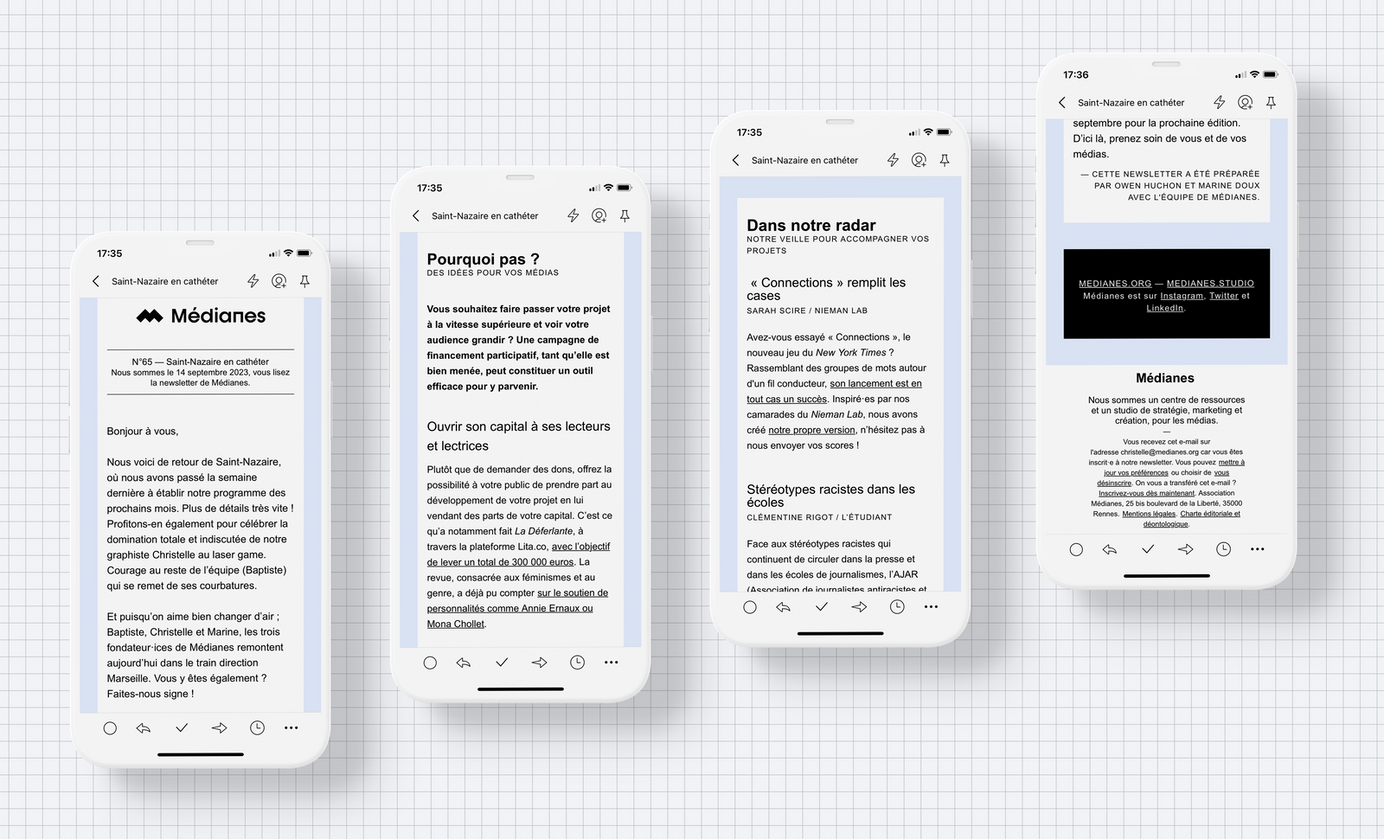
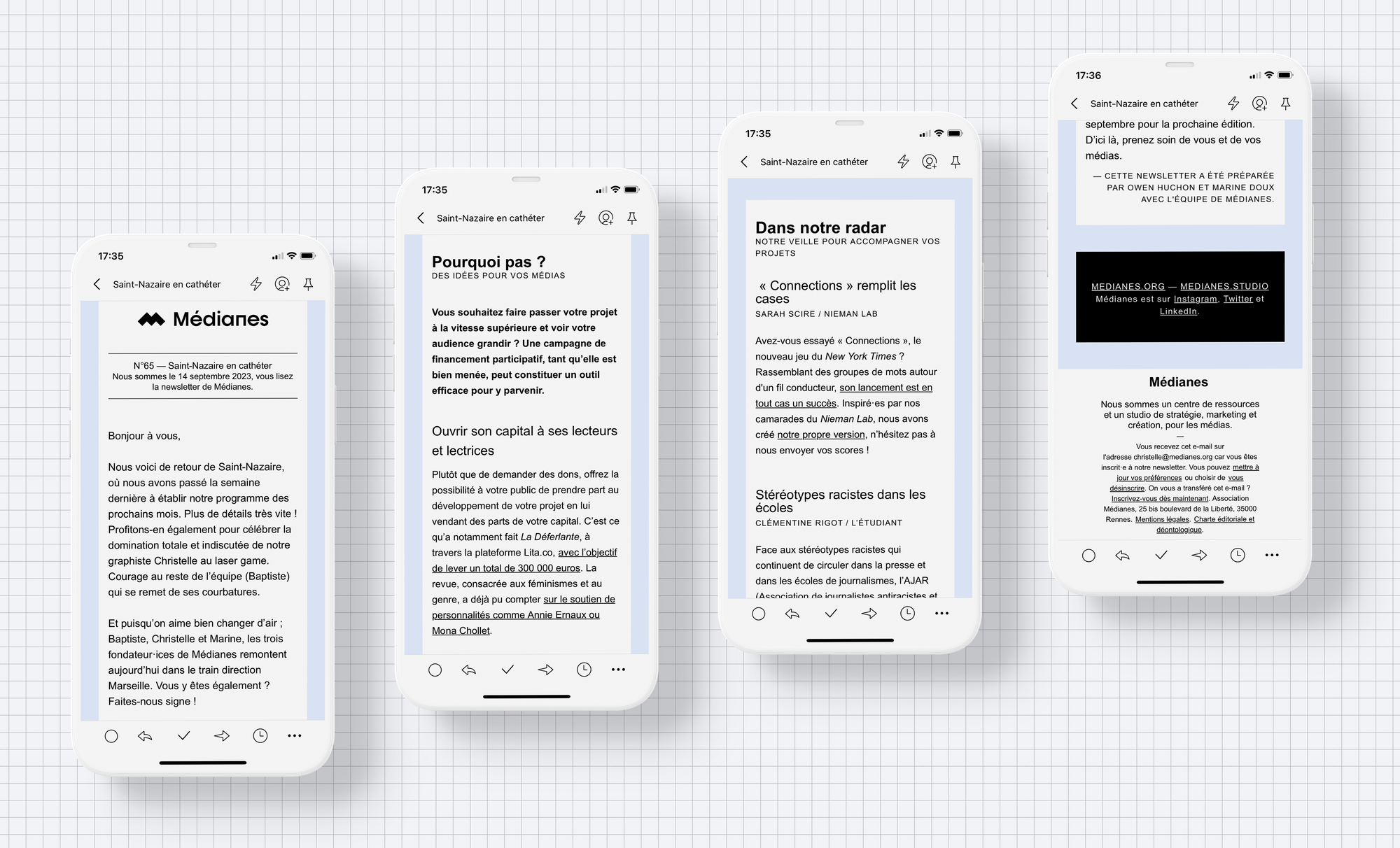
C'est pourquoi nous privilégions, pour la newsletter de veille de Médianes, une structure simple avec peu de niveaux différents de titre, et des blocs blancs délimitant les parties, mises toutes sur le même plan.

Nous nous sommes permis une ligne de code pour augmenter l'espace entre les lettres du sous-titre pour rythmer l'ensemble et apporter une petite spécificité — ce, sur des zones réduites de texte qui ne changent pas souvent, afin que le contenu ne soit pas un casse-tête à mettre à jour.

Ces mêmes principes sont utilisés pour la newsletter de Pays, média cofondé par Médianes, avec des hyperliens et des blocs davantage colorés et différenciés. La newsletter reprenant les couleurs du dernier numéro papier pour indiquer une nouvelle publication, il était important de bien les mettre en valeur.

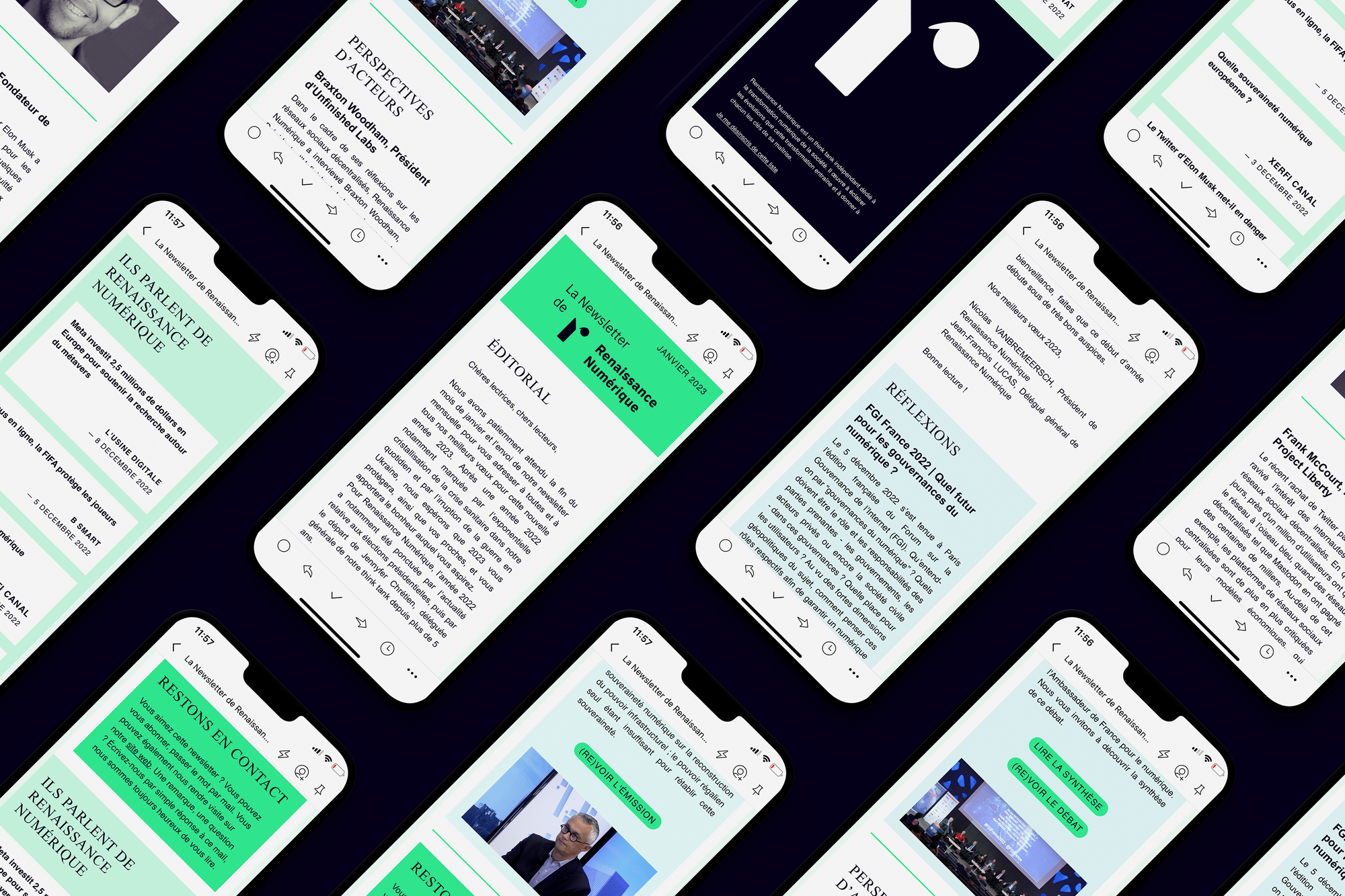
Pour le think tank Renaissance Numérique, notre studio a matérialisé un fil principal, sans aucun arrière-plan, de manière à faire d'autant ressortir les blocs colorés ayant un statut différent.

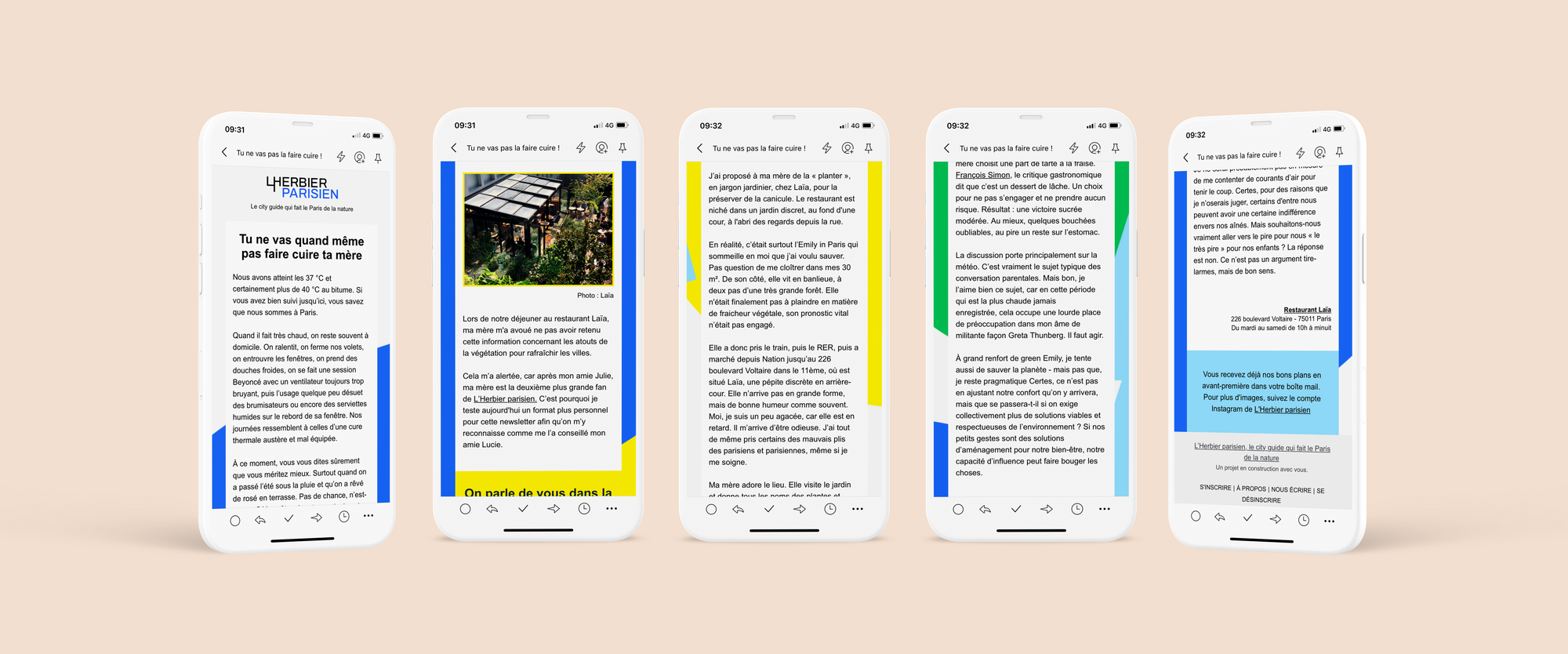
Puisque pour l'Herbier parisien nous avions conçu une identité visuelle riche en formes géométriques et en couleurs saturées, nous les avons utilisés en image d'arrière-plan de la newsletter.

La conception d'une newsletter est un exercice d'équilibre entre l'esthétique et la fonctionnalité, tout en naviguant à travers les contraintes techniques et de design imposées par les différents services d'envoi et clients e-mail. Les limitations inhérentes à l'e-mail ne doivent pas être vues comme des obstacles, mais plutôt comme des défis créatifs. Elles nous poussent à repenser notre approche du design, à simplifier notre contenu et à être astucieux·ses dans notre utilisation des éléments visuels et textuels.
La clé réside dans l'adaptabilité et la compréhension des outils à notre disposition. Que ce soit en matière de poids, de délivrabilité, d'accessibilité ou de choix typographiques, chaque détail compte et peut avoir un impact significatif sur l'efficacité de votre communication.
Une newsletter bien conçue est plus qu'un simple e-mail. C'est un outil puissant qui, lorsqu'il est bien exécuté, peut non seulement informer, mais aussi engager, inspirer et animer une véritable communauté autour de votre média. Et c'est là que réside la véritable beauté de cet outil apparemment simple et limité, mais incroyablement polyvalent.
La newsletter de Médianes
La newsletter de Médianes est dédiée au partage de notre veille, et à l’analyse des dernières tendances dans les médias. Elle est envoyée un jeudi sur deux à 7h00.