
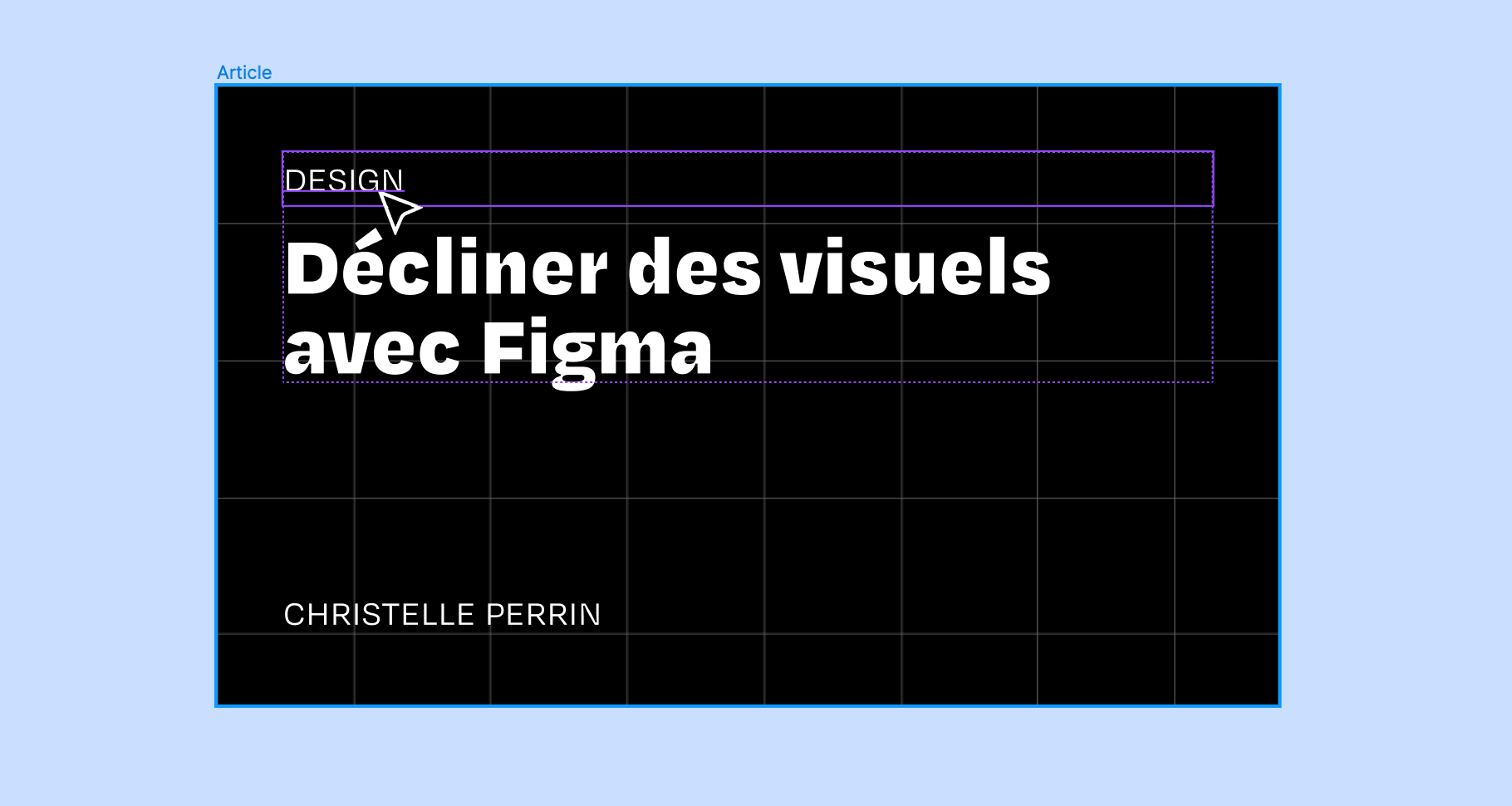
Décliner des visuels avec Figma
Vous êtes en charge de votre propre communication et vous souhaiteriez professionnaliser les rendus et rendre plus efficaces vos processus ?
N’en dites pas plus, et laissez-moi vous présenter un outil qui brille au plus profond de nos cœurs : ✨ Figma ✨, qui a globalement éteint la concurrence en quelques années par la force combinée du logiciel et du bouche à oreille — auquel je participe ici.
Ce logiciel, nous l’utilisons au quotidien chez Médianes, le studio, pour développer des maquettes de site web, de newsletter, des visuels, des présentations, et j’en passe. C’est aussi un outil que nous recommandons pour décliner des gabarits de visuels de communication — sur Instagram, pour les images opengraph voire même pour des affiches à imprimer.
Pas Canva ?
L'outil en ligne de création Canva est vraiment chouette pour commencer à apprivoiser la création visuelle, il est facile à prendre en main et plutôt fun, avec une immense bibliothèque d'autocollants, mais il pêche côté rigueur et optimisation. Il est fastidieux de conserver les mêmes tailles et emplacements d'objets d'une fois sur l'autre et difficile d'avoir une vue d'ensemble. Il est plus ardu d'avoir des rendus adaptés complètement à la charte graphique et à l'esprit du média, en conservant une forme d'originalité. De surcroît, il faut payer la formule "Pro" (11,99€/mois) pour pouvoir enregistrer vos couleurs et logos ou utiliser vos propres polices — des fonctionnalités pourtant basiques.
Avant Figma, nous utilisions davantage Adobe InDesign, un logiciel trop onéreux pour nombre de nos client·es. Il nous manquait aussi une vue d'ensemble et nous fallait plus de temps pour paramétrer et décliner les gabarits.
Il existe une alternative open-source à Figma : Penpot, qui reprend les logiques et fonctionnalités de Figma, en un peu moins puissant.
Pourquoi Figma est-il si pratique ?
Figma a été initialement conçu pour créer des maquettes de site. Or, ce sont des chantiers généralement longs, difficiles, qui comprennent des allers-retours extensifs. Or, qui peut le plus, vous connaissez la suite.
Tout est prévu pour vous faciliter la vie :
- Chaque élément peut être gouverné par un composant, où on édicte une règle ensuite répercutée en cascade. Les règles peuvent comprendre les polices, les dimensions, les positions. On peut aussi programmer des interrupteurs permettant d'afficher ou masquer des champs, par exemple.
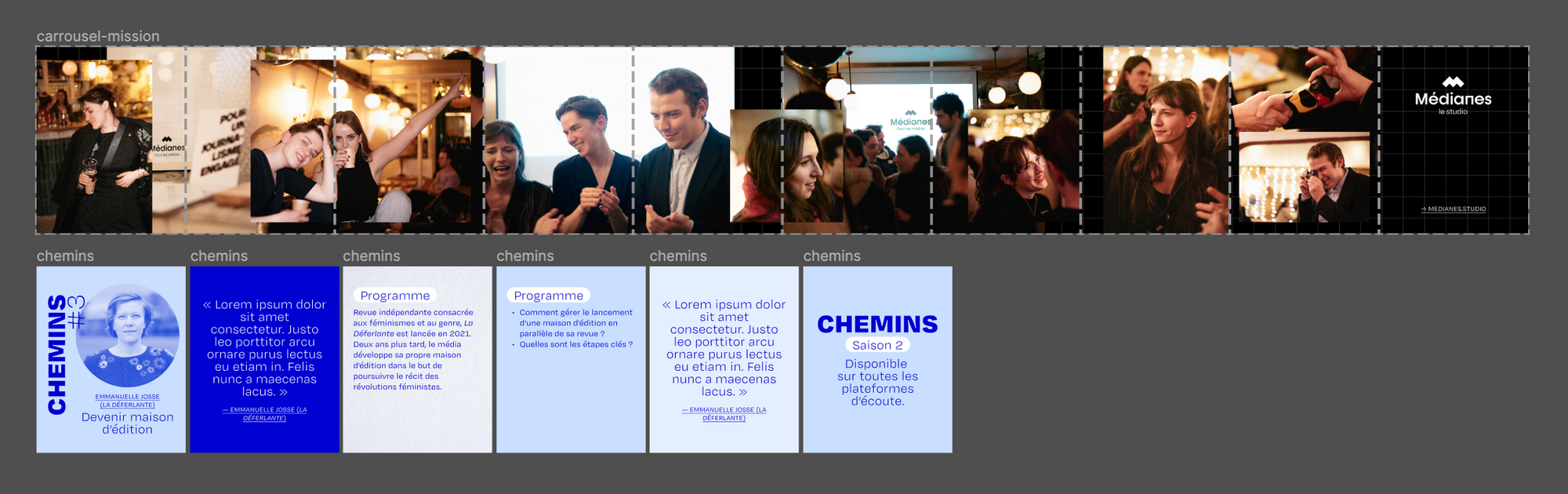
- On peut directement préparer des carrousels avec des images courant d'un écran sur l'autre, ou simplement en voyant tous ses écrans côte à côte.

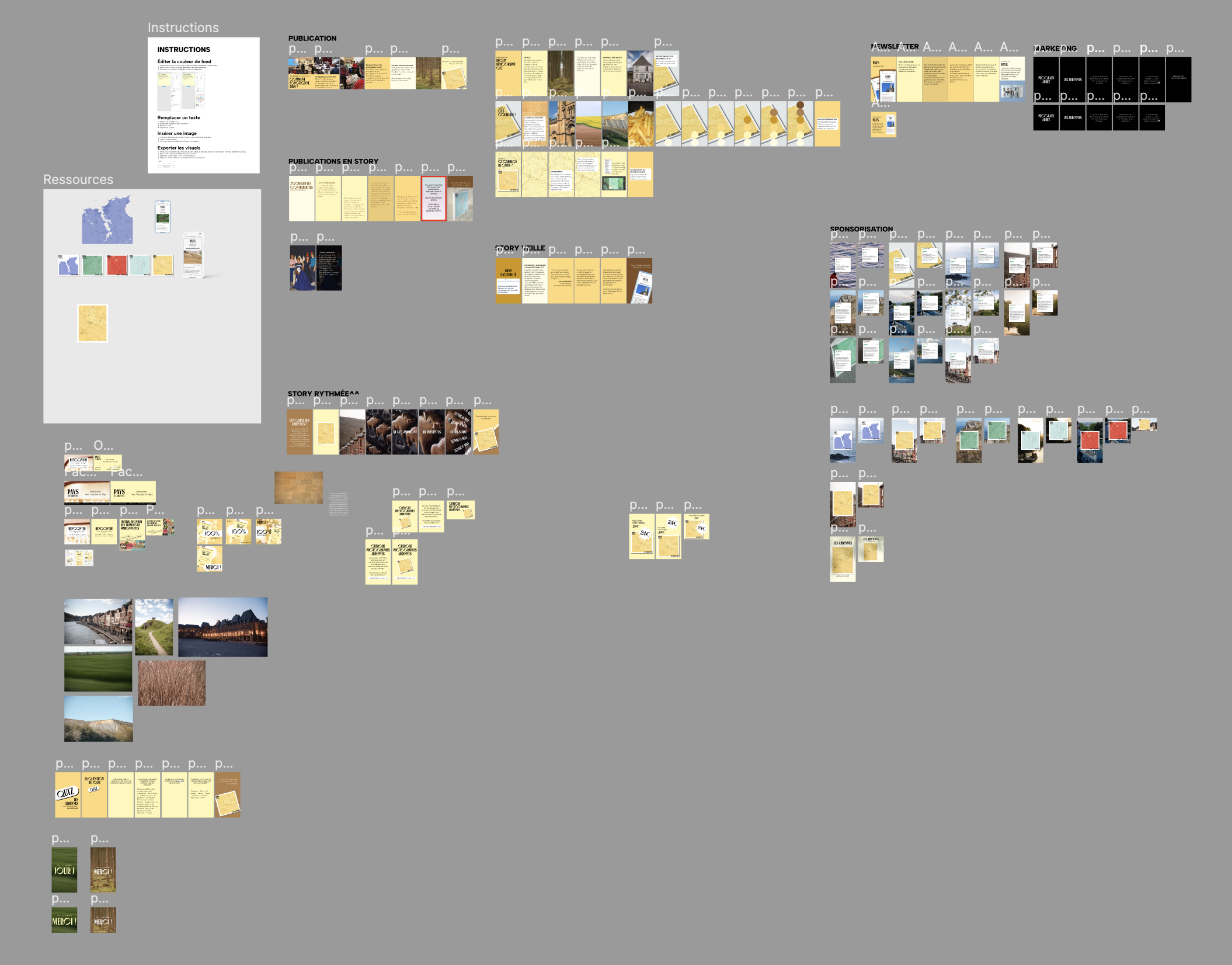
Chez Médianes, pour faciliter la création et diffusion de visuels sur les réseaux, j'ai calibré pour l'équipe un ensemble de gabarits utilisables au quotidien. Ainsi, de non-graphistes peuvent décliner des visuels de manière autonome tout en respectant notre direction artistique et serve notre lectorat.
Exemple d'interrupteurs dans les stories Médianes : ici peuvent être affichés ou maqués le preheader, le titre, le texte, les emojis ou illustrations. On peut facilement choisir quelle illustration ou emoji afficher dans les détails du composant.
- Dans un dossier à part (les composants), on peut aussi sauvegarder des objets vectoriels — un logo, à tout hasard, qui pourra s'afficher à la même taille à chaque utilisation.
- Tout objet peut être placé dans une mise en page automatique et réactive (auto lay-out) qui permet d’adapter les contenants à leurs contenus, et réciproquement, les espacements entre éléments.
- Les styles de texte, les couleurs, dégradés, ombre portée, contours, grilles — tout peut-être sauvegardé, ce qui permet de s’assurer une cohérence et une facilité de changement d’avis : modifier le style modifie tous les endroits où ce style est utilisé, et il est facile de passer d’un style à un autre pour tester différentes choses.
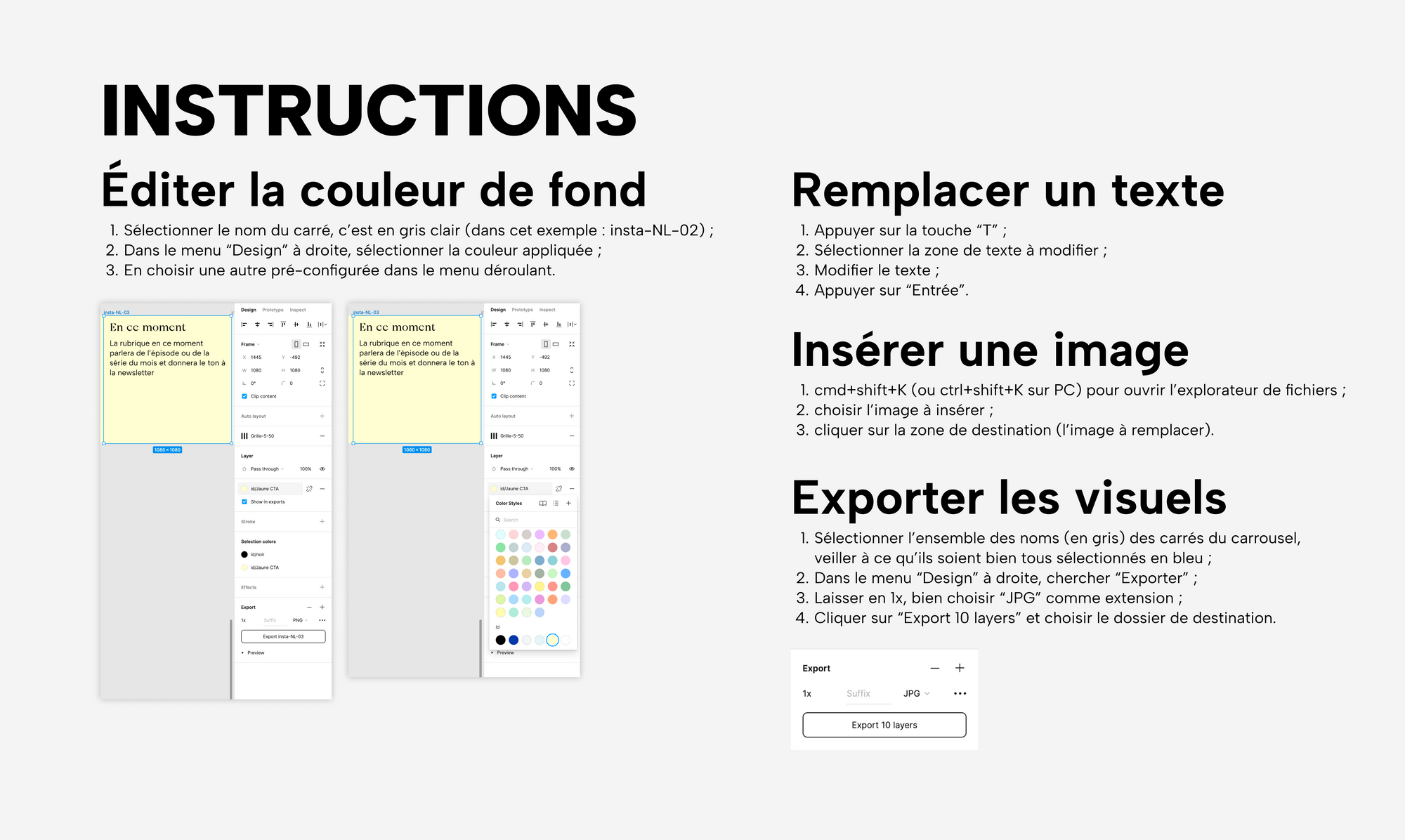
Les styles de couleur (pouvant embarquer ici une grille) permet de changer l'arrière-plan- en un clic.
- Des outils internes viennent enrichir l’expérience : on peut à la volée améliorer, coloriser une image, créer des dégradés — sans avoir besoin d’ouvrir Adobe Photoshop, et ces outils sont complétés par un armada de plug-ins permettant de faire globalement tout dans Figma, sans avoir à passer par des logiciels tiers. C’est là qu’on pourra retrouver des bibliothèques de pictogrammes ou des banques d’image gratuites embarquées, par exemple.
- Les éléments de la maquette sont directement traduits en CSS — le code web qui gouverne le style — ce qui facilite grandement la vie des développeuses et développeurs.
- Il est possible de prototyper des maquettes dynamiques : on peut inscrire des zones interactives qui réagissent au clic, au survol, comme le ferait la vraie page intégrée. Rien de mieux pour se projeter au plus près, et valider simultanément la dimension visuelle et la fluidité de l’expérience utilisateur.
- Il est possible de paramétrer des grilles, des repères permettant de valider la rigueur de son travail.
- Aussi : Figma est participatif. Vous pouvez travailler sur plusieurs comptes sur le même fichier, suivre le curseur de votre collègue, mettre des commentaires — ça a repris les meilleures fonctionnalités de la suite Google.
En un mot : c’est un logiciel qui permet de créer une boîte à outils calibrée sur mesure, pour ensuite se faciliter bigrement la tâche lorsqu’il s’agit de décliner et modifier. Il est possible de faire ce travail de préparation et calibrage pour autrui, ce que nous proposons souvent chez Médianes, le studio.
Exemples d'usages avec nos projets
- Figma permet de faire des présentations plus souplement qu’avec des outils un brin limités comme ceux proposés par les suites Office ou Google. C'est ce qu'on utilise pour notre présentation commerciale ;
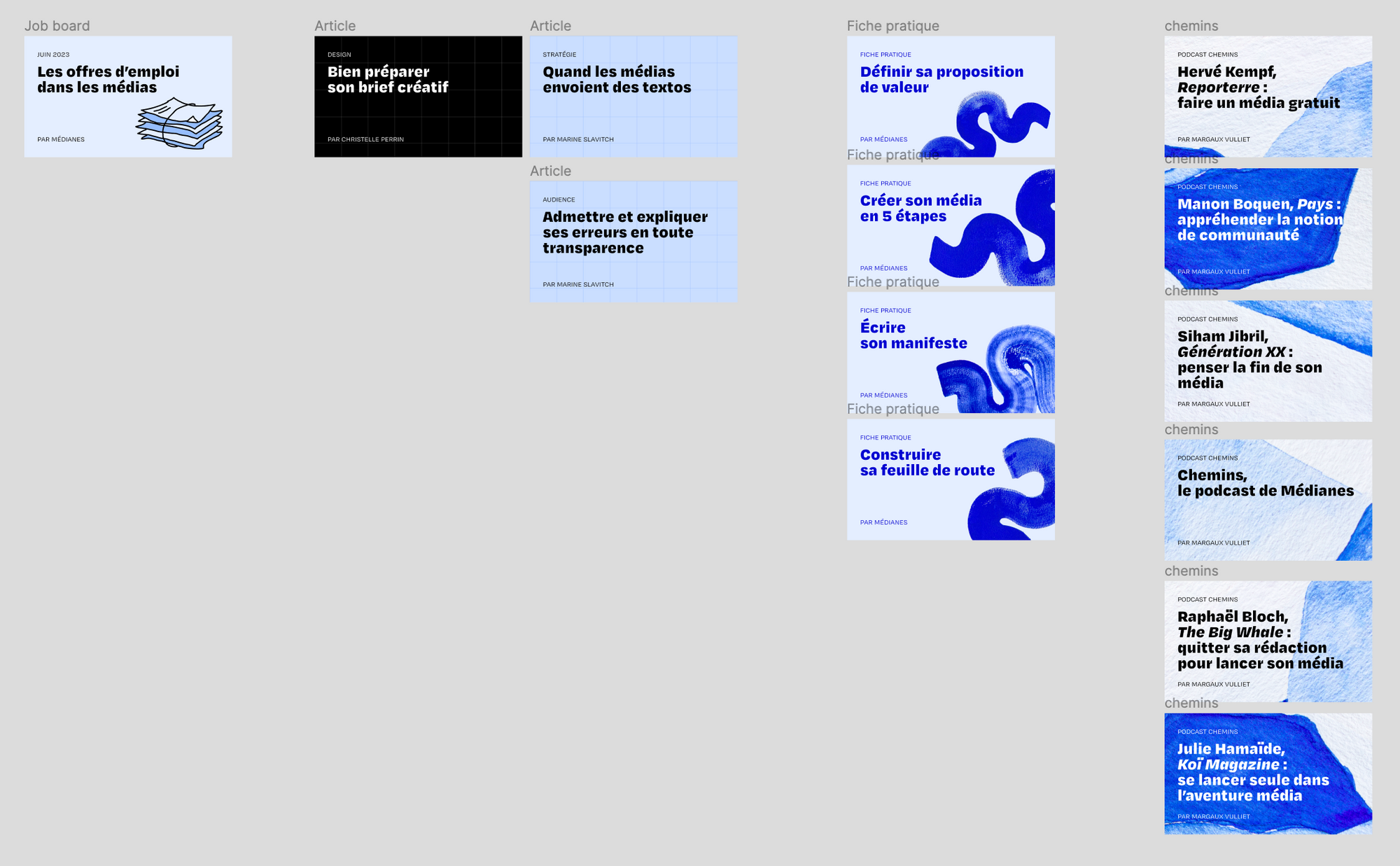
- Il est également possible de décliner des visuels qu’autrefois on aurait pu gérer avec Adobe InDesign : on peut ainsi calibrer des publications ou stories pour réseaux sociaux, où il n’y aura plus qu’à remplacer les textes et les images, varier les couleurs — tout est pré-codé et adapté aux longueurs des contenus ;

- On peut imaginer une campagne de communication où il faudrait personnaliser des choses (textes, images, QR code…) ;
- Des images open-graphs pour enrichir ses liens de partage.

- Figma gère aussi très bien le vectoriel et pourrait même servir à faire des logos ou des productions vectorielles, bien que ce soit plus élémentaire que ce que propose Adobe Illustrator. Il est possible de dessiner dans Figma.
- On peut aussi faire des mockups d'écrans — des rendus plus réalistes. Il n'y a qu'à remplacer la capture d'écran dans l'objet, que le modèle ait été fait par votre graphiste ou téléchargé (dans les plug-ins, toujours eux.).
Exemple de mise à jour de newsletter dans un mockup de téléphone.
Vous pensez avoir besoin de décliner des familles de visuels, et vous souhaiteriez être accompagné·e pour qu’on calibre avec vous des gabarits ? Contactez-nous côté studio.
Infos pratiques
Combien est-ce que ça coûte ?
→ Figma, racheté à prix d’or par Adobe en 2022, existe en une version gratuite qui n’entravera que les entreprises ayant à gérer de multiples projets en équipe. Ce système répond aux individus ayant besoin de créer ou d’éditer des visuels.
Existe-il un équivalent open-source ?
→ Que Figma soit un logiciel détenu par Adobe vous gêne ? Jetez un œil au concurrent open-source Penpot.
Peut-on utiliser Figma sous Windows ?
→ Figma est utilisable en web, ou bien via une application de bureau existant aussi bien sous Mac que Windows, iOS et Android.
Une fois mon travail fini, comment l'utiliser ?
→ Les plans de travail sont facilement exportables en fichiers vectoriels PDF et SVG, ou en images JPG ou PNG.
Il y a-t-il d'autres logiciels inclus avec Figma ?
→ Figma embarque également FigJam, un concurrent de Miro, un outil collaboratif fonctionnant comme un tableau avec des post-its.
Est-il difficile de se mettre à Figma ?
→ Si une prise en main totale, en vue de créer des objets complexes tels que des maquettes de site demande un réel investissement de temps, pour une prise en main superficielle permettant d'éditer des contenus calibrés au préalable, nous faisons une présentation vidéo de 15 minutes et une note montrant comment modifier les blocs, qui suffisent.

Vous avez envie d'aller plus loin ?
- Consultez les précédentes chroniques pour préparer son brief créatif, comprendre les termes techniques de la typographie, apprendre à choisir ses polices et à soigner les illustrations liées à ses images. Sans oublier bien sûr un sujet clé sur la mise en forme d'articles : Pourquoi tant de gras ?
- Quelques exemples autour de la lisibilité, accessibilité, hiérarchie et structure, et des des cas pratiques à retrouver sur mon portfolio.
La newsletter de Médianes
La newsletter de Médianes est dédiée au partage de notre veille, et à l’analyse des dernières tendances dans les médias. Elle est envoyée un jeudi sur deux à 7h00.